- Core Web Vitals có gì?
- Largest Contentful Paint (Hiển thị nội dung lớn nhất – LCP)
- First Input Delay (Thời gian phản hồi lần tương tác đầu tiên – FID)
- Cumulative Layout Shift (Điểm số thay đổi bố cục ở dạng tích lũy – CLS)
- Vậy làm thế nào để cải thiện các điểm số của Core Web Vitals?
- Cải thiện LCP
- Cải thiện FID
- Cải thiện CLS
- Kết luận
Vào tháng 5 vừa qua, người dùng website nếu có quan tâm đến điểm số PageSpeed Insight sẽ có thể nhận ra rằng điểm số của website đa phần có thể sẽ bị giảm khá nhiều so với lúc trước.
Nguyên nhân của việc này là do PageSpeed Insights vừa bổ sung thêm quy chuẩn đo lường khác để đánh giá khả năng tối ưu của website, được gọi là Core Web Vitals được Google chuẩn hóa như một thước đo cho sự tối ưu của website.
Trong bài viết này, AZDIGI sẽ mô tả kỹ hơn về chuẩn Core Web Vitals này để các bạn có cái nhìn tổng quan hơn.
PageSpeed Insights chỉ là thước đo tham khảo. Khi sử dụng dịch vụ Hosting/máy chủ tại Việt Nam, điểm số đánh giá PageSpeed Insights sẽ có thể không chính xác do máy chủ đo lường của họ đặt ở nước ngoài, nên tốc độ có thể sẽ ghi nhận hơn thực tế nếu truy cập tại Việt Nam.
Core Web Vitals có gì?
Core Web Vitals sẽ được tiếp tục phát triển trong tương lai để bổ sung thêm nhiều quy chuẩn đo lường khác, tuy nhiên theo lời Google thì định hướng trong năm 2020 thì chuẩn này sẽ tập trung vào việc đánh giá trải nghiệm của website dựa theo tốc độ tải, khả năng tương tác trên website và tối ưu cho thị giác.
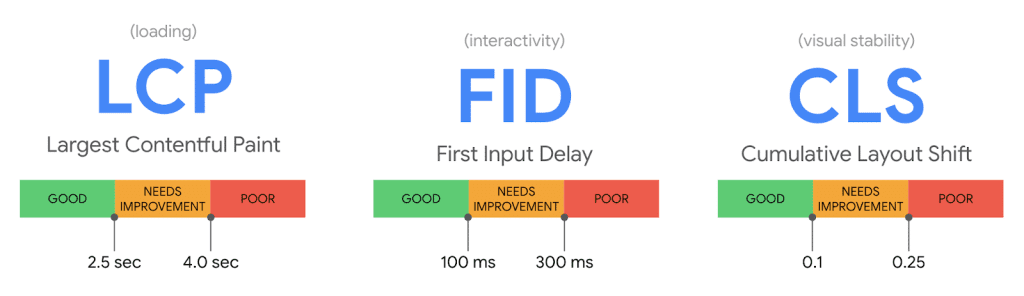
Vì vậy hiện tại, Core Web Vitals bao gồm 3 tiêu chuẩn quan trọng như sau:
Largest Contentful Paint (Hiển thị nội dung lớn nhất – LCP)
Nếu như trước đó Google đã có chuẩn Nội dung có nghĩa đầu tiên (First Contenful Paint – FCP) dùng để đo lường một nội dung hiển thị ra đầu tiên thì giờ đây, việc tối ưu sẽ được đo lường dựa trên một thành phần nào đó đã tải hoàn tất và việc đo lường này sẽ thực hiện bởi tiêu chuẩn Hiển thị nội dung lớn nhất (LCP).
LCP là chỉ số đo lường thời gian tải hoàn tất của một thành phần lớn nhất trên website được hiển thị đầu tiên sau khi tải trang.
Hiện tại LCP sẽ được tính thông qua việc tải hoàn tất của các thẻ sau trên trang:
- Thẻ
<img>hiển thị hình ảnh. - Thẻ
<video>hiển thị nội dung video. - Thẻ
<image>hiển thị hình ảnh. - Thành phần nền (background) sử dụng hàm
url()trong CSS để tải bằng hình ảnh. - Các phần tử website kiểu khối (block) trong trang có chứa chữ bên trong.
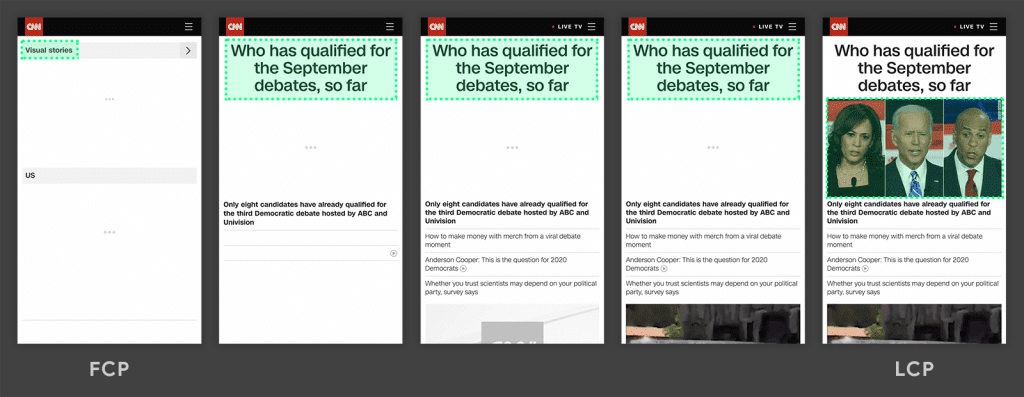
Để dễ hiểu thì AZDIGI mời bạn xem một hình ảnh ví dụ bởi Google.

Ở hình ảnh trên, bạn có thể thấy đoạn chữ đầu tiên hiển thị ra được đánh giá theo chuẩn FCP, nhưng chỉ đến khi hình ảnh hiển thị trên cùng của website tải hoàn tất thì nó mới được tính theo chuẩn LCP.
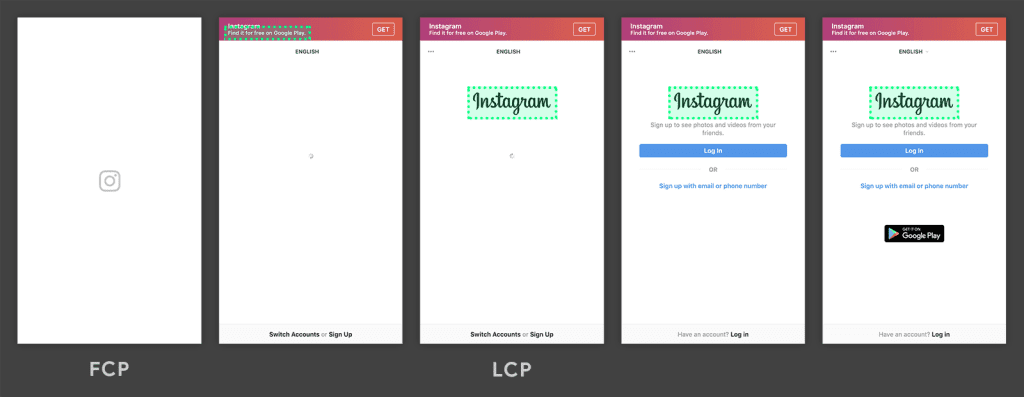
Trường hợp website sẽ hiển thị logo trước trên cùng, nhưng sử dụng logo bằng thẻ <img>, <image> hoặc sử dụng hàm url() trong CSS thì nó vẫn sẽ được tính bằng chuẩn của LCP đo thời gian tải hoàn tất của thành phần này.

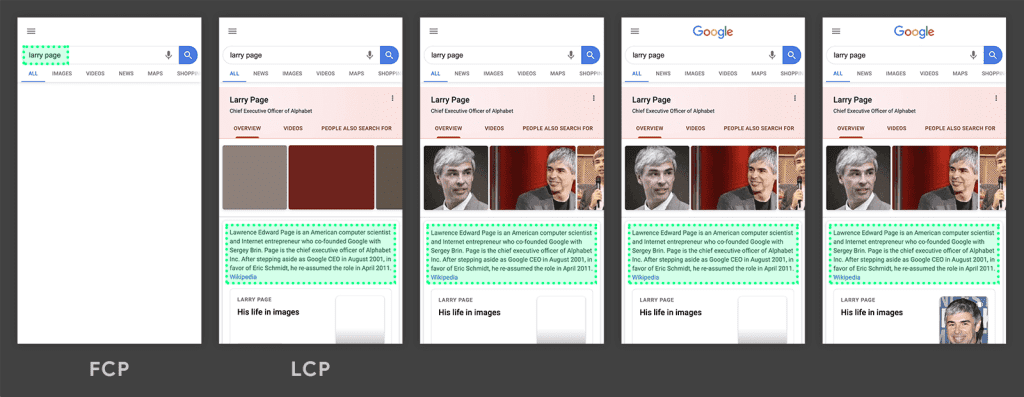
Và nếu thành phần hiển thị trên cùng của website không có hình ảnh, video thì dĩ nhiên nó sẽ áp dụng cho các phần tử trong website thuộc kiểu khối có chứa văn bản bên trong. Ví dụ ở ví dụ bên dưới, có một khu vực hiển thị chữ kiểu khối (thẻ <p>) thì LCP sẽ tính thành phần này.

Hiện tại theo chuẩn của Core Web Vitals, thì chỉ số LCP phải ít hơn 2.5 giây cho việc tải hoàn tất một nội dung lớn trên website.
First Input Delay (Thời gian phản hồi lần tương tác đầu tiên – FID)
Chỉ số FID là đánh giá thời gian phản hồi của trình duyệt khi người dùng tương tác vào một nút bấm, một liên kết hoặc một tính năng tương tác xây dựng bởi JavaScript.
Trên website thông thường, khi ta nhấp vào một nút bấm nào đó, hoặc điền tên vào một form thì hầu như trình duyệt đã xử lý ngay lập tức. Tuy nhiên trong một số trường hợp, trình duyệt sẽ bị delay khi xử lý tương tác của người dùng, và điều này thường diễn ra khi sử dụng JavaScript.
AZDIGI thử cho bạn một ví dụ như sau, website của bạn đang tải jQuery plugin từ một tài nguyên CDN trên CloudFlare. Nhưng vào những ngày đứt cáp, các kết nối từ mạng Việt Nam ra nước ngoài trên máy tính của bạn hầu như rất chậm và khi truy cập vào website sử dụng jQuery gắn từ CloudFlare thì trình duyệt sẽ tải khá lâu. Lúc này bạn nhấp vào một nút có hiệu ứng jQuery nhưng trình duyệt không phản ứng ngay mà có thể sẽ mất một vài giây sau thì trình duyệt mới phản ứng vì jQuery vẫn chưa tải hoàn tất, thời gian từ lúc bạn nhấp vào nút cho đến khi trình duyệt phản ứng được gọi là FID.
Hiện tại theo Google, FID sẽ tối ưu nếu như kết quả là dưới 100ms (100 mili giây).
Cumulative Layout Shift (Điểm số thay đổi bố cục ở dạng tích lũy – CLS)
Khi sử dụng website, có bao giờ bạn vào một website nào đó mà khi nó tải hoàn tất rồi, tự nhiên một cái thông báo hiển thị ra làm nội dung website bị đẩy xuống chưa? Đó chính là CLS mà Google đang nói tới.
Việc thay đổi bố cục như vậy đôi khi sẽ làm ảnh hưởng rất nhiều đến người dùng, ví dụ bạn định nhấp vào nút nào đó nhưng thông báo hiện ra làm bạn nhấp nhầm liên kết. Google cho chúng ta một ví dụ rất vui như ảnh sau:
Dĩ nhiên CLS không chỉ đo như vậy mà còn chi tiết hơn nhiều, mà nói một cách dễ hiểu thì nó sẽ đo lường bao nhiêu thành phần được dịch chuyển mỗi lần tải trang hoàn tất, hay sự ổn định của bố cục website.
Điểm số CLS sẽ được đo với công thức như sau:
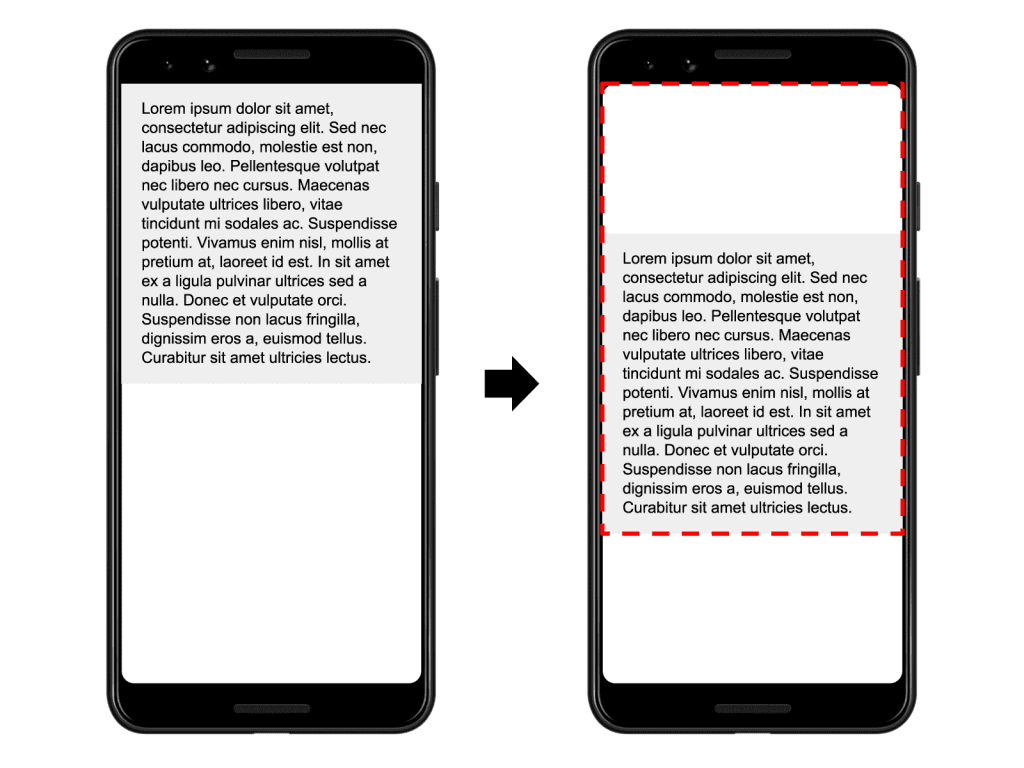
CLS = impact fraction * distance fractionTrong đó, Impact Fraction là phần bị tác động của đối tượng sau khi việc dịch chuyển xảy ra. Ví dụ của Google cho ta như sau:

Bạn có thể thấy phần chữ ở trạng thái ban đầu không thay đổi, nhưng sau khi có sự kiện gì đó xảy ra khiến nó bị dịch chuyển xuống một chút. Khu vực chữ hiển thị đầu tiên cho đến khi nó bị dịch chuyển được gọi là Impact Fraction.
Phần bị dịch chuyển ở đây sẽ tương ứng với 25% trong tổng khu vực bị tác động, được quy đổi thành 0.25, hay được gọi là Distance Fraction. Phần còn lại là Impact Fraction, 75% tương ứng với 0.75.
Như vậy chiếu theo ví dụ trên, ta có CLS = 0.75 * 0.25, tương ứng 0.1875. Đối với Google, điểm CLS của website bạn chỉ nên thấp hơn 0.1.
Vậy làm thế nào để cải thiện các điểm số của Core Web Vitals?
Có rất nhiều người hiểu lầm rằng điểm số Google PageSpeed Insights là đo tốc độ của một website và bị tác động bởi tốc độ Hosting hoặc máy chủ. Điều này hoàn toàn không phải, vì chiếu theo 3 tiêu chuẩn mới của Core Web Vitals thì các việc này hầu như phải tối ưu trên website.

AZDIGI sẽ chia sẻ cho bạn một số cách có thể cải thiện điểm số của từng tiêu chuẩn mới mà bạn có thể làm được như sau.
Cải thiện LCP
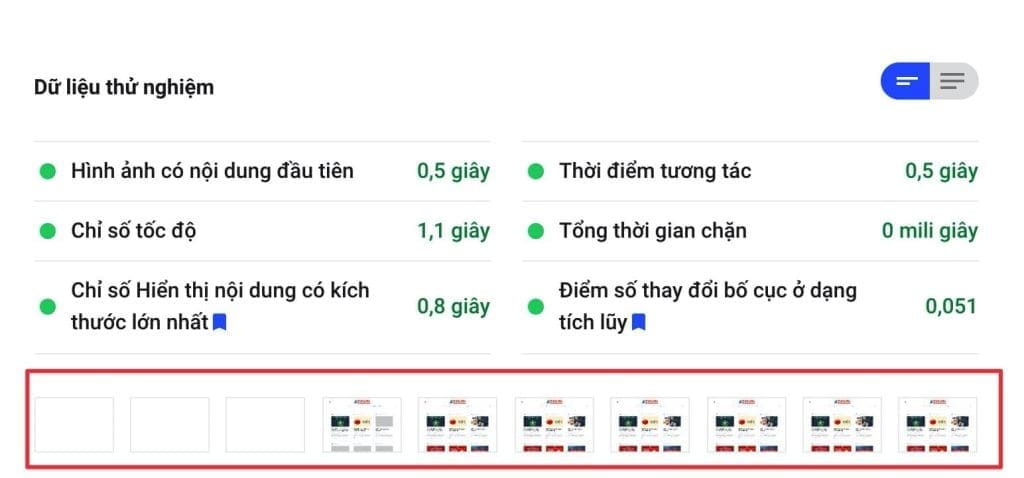
Để tăng điểm số LCP, đầu tiên bạn nên kiểm tra website tại công cụ Google PageSpeed Insights để xem thành phần nào được tải ra đầu tiên (như hình ảnh, chữ,..).

Nếu phần tải ra đầu tiên là một hình ảnh thì bạn hãy sử dụng tấm ảnh có kích thước phù hợp nhất, không quá to so với kích thước hiển thị ra. Và hình ảnh nên được nén trước khi tải lên, một số công cụ nén như TinyPNG, hoặc plugin cho WordPress như EWWW, Imagify. Hoặc sử dụng plugin WP Smush Pro được tặng miễn phí khi sử dụng dịch vụ tại AZDIGI.
Nếu phần đầu tiên hiển thị ra của bạn là văn bản thì văn bản đó bạn nên ít sử dụng hiệu ứng CSS càng ít càng tốt, ví dụ như hiệu ứng đổ bóng và không sử dụng font tùy chỉnh của Google Font hoặc một tập tin font nào đó tải độc lập, tốt nhất chỉ nên sử dụng System Font Stack mặc định của hệ thống.
Cải thiện FID
FID phần lớn là phụ thuộc vào CSS, JavaScript tải trên trang nên nếu bạn sử dụng hosting của AZDIGI và sử dụng WordPress thì nên cài đặt plugin WP Rocket được tặng miễn phí khi sử dụng dịch vụ tại AZDIGI và bật tính năng nén CSS, nén JavaScript, tải không đồng bộ JavaScript và lưu các tập tin theo dõi của Facebook Pixel/Google Analytics trực tiếp trên host.
Cải thiện CLS
Nếu website của bạn có các thành phần hiển thị sau cùng mà làm bố cục thay đổi, ví dụ một đoạn thông báo trên cùng của website hoặc hiệu ứng dịch chuyển bố cục nào đó, thì hãy giảm xuống tối đa càng ít càng tốt, hoặc giảm sự dịch chuyển của nó lại để phạm vi ảnh hưởng không nhiều.
Kết luận
Các tiêu chuẩn mới của Core Web Vitals được đánh giá là rất hợp lý và phù hợp để mọi website nên dựa vào để tối ưu kỹ hơn. Tuy nhiên nếu website của bạn có điểm số quá thấp mà chưa thể tối ưu tốt hơn, nhưng tốc độ website vẫn rất nhanh khi truy cập thì đừng nên lo lắng quá.
Bởi vì điểm số Google PageSpeed Insight luôn bị thay đổi do nội dung thay đổi trên website, do đó việc cố gắng đẩy lên điểm cao phải được theo dõi và tối ưu thường xuyên nhưng suy cho cùng, mục tiêu lớn nhất của website là tải nhanh, và giao diện phù hợp với người dùng là được.
Bài viết sử dụng các hình ảnh từ Google Web Vitals.





















Ý kiến bạn đọc (0)