Tính năng LiteSpeed Cache có một module hỗ trợ đi kèm mà rất ít khi các dịch vụ Shared Hosting được bật lên, đó là tính năng Crawler (Trình thu thập nội dung).
Hiện tại tất cả các gói dịch vụ Hosting của AZDIGI đều đã được bật tính năng này để hỗ trợ khách hàng tối ưu website tốt hơn. Hãy cùng AZDIGI điểm qua Crawler có công dụng gì nhé.
LiteSpeed Cache Crawler là gì?
Cơ chế lưu cache của LiteSpeed Cache hầu như giống với tất cả các cơ chế lưu cache khác, đó là khi nhận được request từ người dùng trên trình duyệt, máy chủ sẽ đối chiếu xem nội dung mà khách request đã có cache chưa, nếu có cache mà còn thời gian tồn tại thì sẽ sử dụng nội dung đã lưu cache để tăng tốc thời gian tải nội dung đến người dùng.
Trường hợp nội dung đó chưa có cache, thì chính request của người dùng đó sẽ tạo ra một bản cache lưu trên máy chủ.
Nhưng tính năng LiteSpeed Cache Crawler sẽ giúp website luôn luôn có bản cache được lưu trữ nhờ vào cơ chế dò tìm và lưu cache liên tục sau một chu kỳ thời gian nhất định. Như vậy người dùng sẽ 100% có trải nghiệm vào website có cache và tiết kiệm thời gian cũng như băng thông lên tối đa.
Cách bật LiteSpeed Cache Crawler trên WordPress
Bạn tiến hành cài đặt plugin LiteSpeed Cache nếu chưa cài. Lưu ý là khi sử dụng plugin này, bạn phải tắt hết các plugin cache khác như WP Rocket, WP Super Cache, W3 Total Cache.
Sau đó bạn bật LiteSpeed Cache Crawler lên bằng cách truy cập vào LiteSpeed Cache => Crawler (Trình thu thập thông tin).

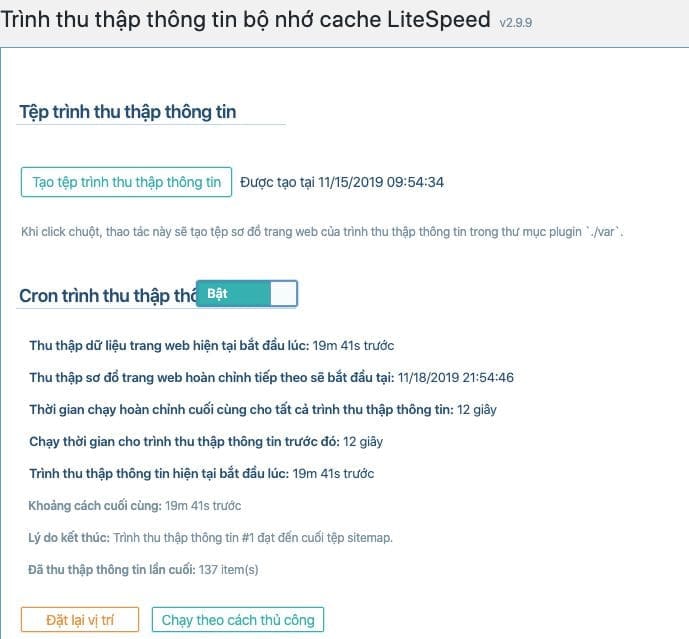
Sau đó bạn bật tính năng Crawler lên.

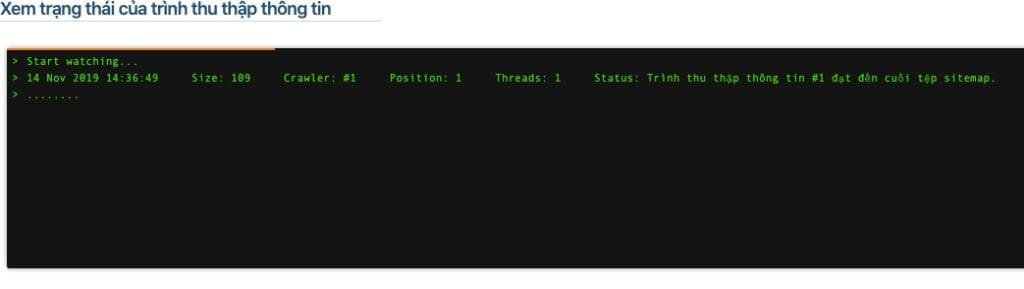
Lúc này Crawler sẽ tự hoạt động mà bạn không cần thao tác gì. Bạn có thể nhấp vào nút Hiển thị trạng thái sẽ thấy crawler hoạt động.

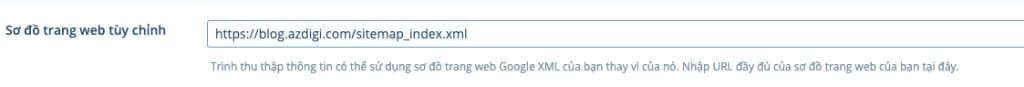
Nếu website bạn có tập tin XML Sitemap (với plugin Yoast SEO thì tập tin là domain.ltd/sitemap_index.xml), thì có thể khai báo với Crawler để bot dò tìm chính xác các nội dung trên website để lưu cache hơn.
Bạn khai báo bằng cách vào LiteSpeed Cache => Settings (Thiết lập) => Crawler (Trình thu thập thông tin) và điền đường dẫn sitemap vào phần Custom Sitemap (Sơ đồ trang web tùy chỉnh).

Vậy là bạn đã hoàn tất việc thiết lập LiteSpeed Cache Crawler rồi đó. Hãy thử trải nghiệm bằng cách truy cập vào website trên trình duyệt khác hoặc logout ra nhé.
Chúc bạn thành công.


