Mạng internet đã phát triển và thay đổi rất nhiều trong 10 năm vừa qua: chúng ta đã thấy sự thống trị của thiết bị di động, sự trình làng của AR, VR, AI, AMP và hàng loạt cái tên khác.
Mặc dù những công nghệ mới này rất thú vị, nơi chúng ta thật sự thấy và cảm nhận những thay đổi này là ở các xu hướng thiết kế web. Ở một số năm, xu hướng thiết kế hướng đến những sáng tạo đa dạng với việc từ bỏ dạng lưới (grids) và các ảnh stock truyền thống bằng việc sử dụng các minh họa sống động, cách phối màu đậm táo bạo và bố cục không đối xứng. Ở những năm khác, tiến bộ công nghệ đã dẫn đến việc trang web trở nên thông minh hơn, với máy móc tự học hỏi và tương tác nhẹ nhàng, những mô hình thay đổi đó đã thúc đẩy xu hướng thiết kế. Xu hướng thiết kế web 2019 sẽ chứng kiến hai mặt của xu hướng bao gồm thẩm mỹ và công nghệ – kết hợp lại với nhau như chưa từng thấy.
Được tổng hợp dưới đây là những dự đoán xu hướng web sẽ thống trị năm 2019, nhưng đây không phải là lời cuối cùng. Bởi vì nếu như có gì chắc chắn vào năm 2019, đây là cơ hội cuối cùng để cho những nhà thiết kế web gây dấu ấn của họ trong thập kỉ.
1. Serif trên màn hình

Chúng ta thường nghe một quy luật rằng phông chữ serifs (phông chữ “có chân”) thường dành cho in ấn còn phông sans serif (phông chữ “không chân”) dành cho màn hình. Nhưng xu hướng thiết kế là gì nếu không sáng tạo một chút?
Trong khi phông chữ không chân sans serif, với khả năng đọc dễ dàng, vẫn là hướng đi cho các bản sao trang web dài hơn, ngày càng nhiều thương hiệu sử dụng serif đậm ở nhiều mảng khác nhau trong thiết kế của họ như tiêu đề và chú thích. Có một lý do thích đáng cho việc này: serif được thiết kế để trang trí, làm cho chúng trở nên hoàn hảo để nhấn mạnh.


Mặc dù serifs thường được liên tưởng với quá khứ, chúng có rất nhiều tính cách và dễ thích nghi hơn bạn nghĩ. Lấy ví dụ các serifs tròn trong thương hiệu tươi vui của Mailchimp. Hoặc là serif wedge và nét đậm tạo ra một vẻ ngoài hiện đại cho Medium.
2. Bảng màu trắng đen

Màu sắc là một trong những yếu tố quan trọng đối với website. Nó nuôi dưỡng tâm trạng, đồng bộ thương hiệu và hướng dẫn người dùng qua giao diện bằng cách tạo ra những dấu ấn trực quan. Trong năm 2019, chúng ta sẽ chứng kiến những thiết kế website với tông đen trắng táo bạo đi cùng với những tuyên bố ấn tượng.
Màu sắc thể hiện cách chúng ta nhìn thế giới qua những hạt ánh sáng được hấp thụ. Khi không có màu sắc, chúng ta bắt đầu nhìn thế giới khác đi: kết cấu và hình dạng trở nên rõ ràng hơn, và dường như thế giới dường như chậm hơn rõ rệt.


Bản thân màu trắng là sự tinh khiết và bảo toàn trong khi màu đen là sự mạnh mẽ và quyết đoán. Kết hợp những điều này và bạn sẽ có một cái nhìn hoàn toàn nổi bật.
Trớ trêu thay, hiệu ứng tốt nhất mà thiết kế trắng đen có là sự kết hợp của chúng với lượng màu tối thiểu. Thêm một màu nhấn sẽ không chỉ phả vỡ sự đơn sắc mà sẽ khiến các điểm tập trung được bộc lộ ra.
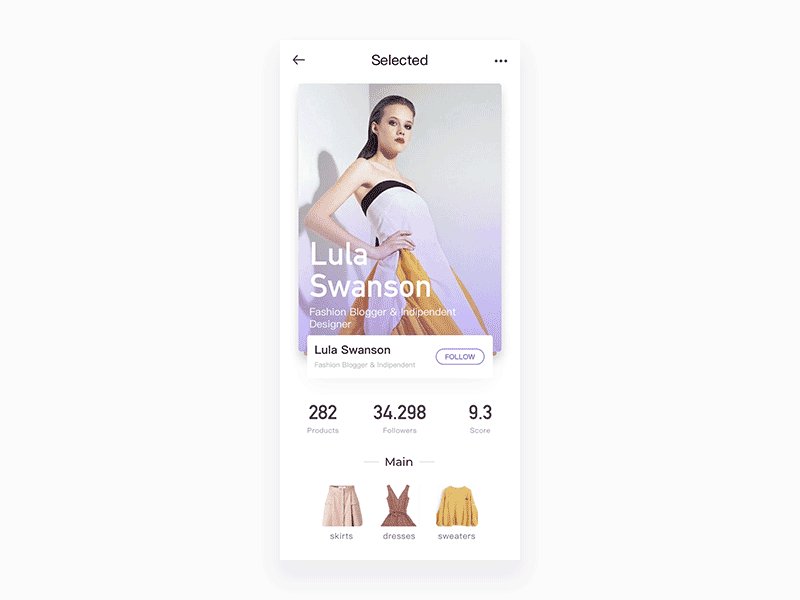
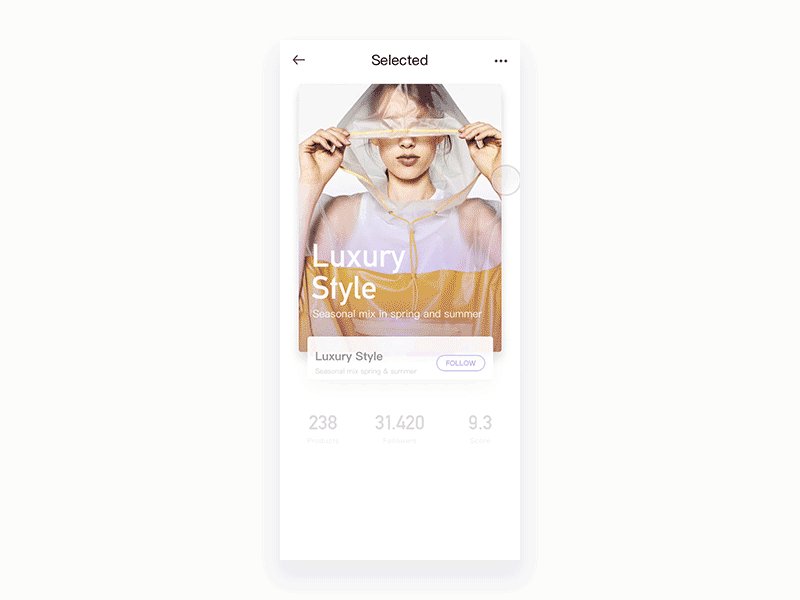
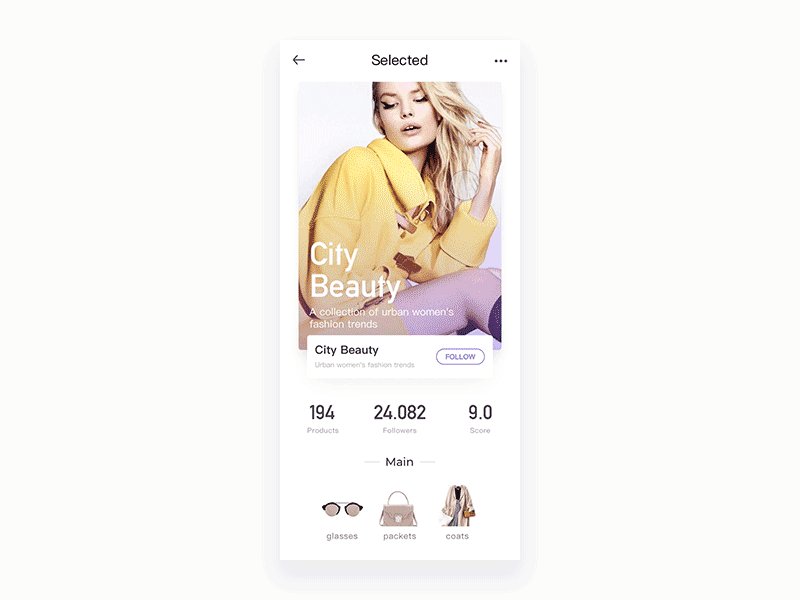
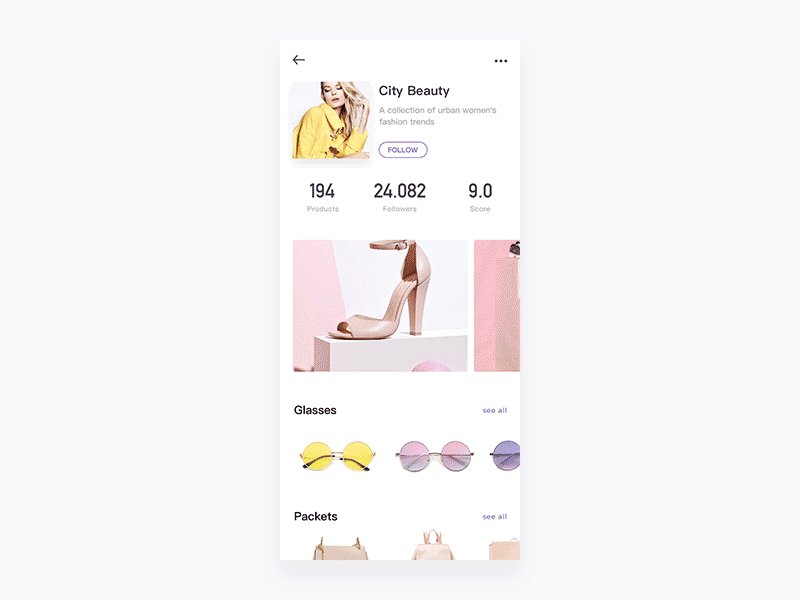
3. Đường nét & hình ảnh tự nhiên

Mặc dù các trang web thường được thiết lập cho các lưới hệ thống, các nhà thiết kế đang dần chuyển sang hình thái tự nhiên và đường nét mượt mà. Các kết cấu hình học như hình vuông, hình chữ nhật, và hình tam giác với các góc cạnh tạo ra một cảm giác chắc chắn, nhưng xu hướng của năm 2019 thiên về cảm giác tiếp cận và tiện nghi.

Bởi vì hình thái hữu cơ không hoàn hảo và không đối xứng một cách tự nhiên, chúng có thể cung cấp chiều sâu cho một thiết kế web làm cho các yếu tố của trang nổi bật hơn. Chúng được dựa theo tự nhiên (nghĩ về đường cong của cây cối, đồi núi), nhưng các yếu tố được vẽ tự do có thể nắm bắt được tính tự phát của của các tai nạn nhân tạo như vết sơn bắn. Mục đích ở đây là các nhà thiết kế web cảm thấy nhân văn và sống động thông qua ảo ảnh của sự chuyển động.
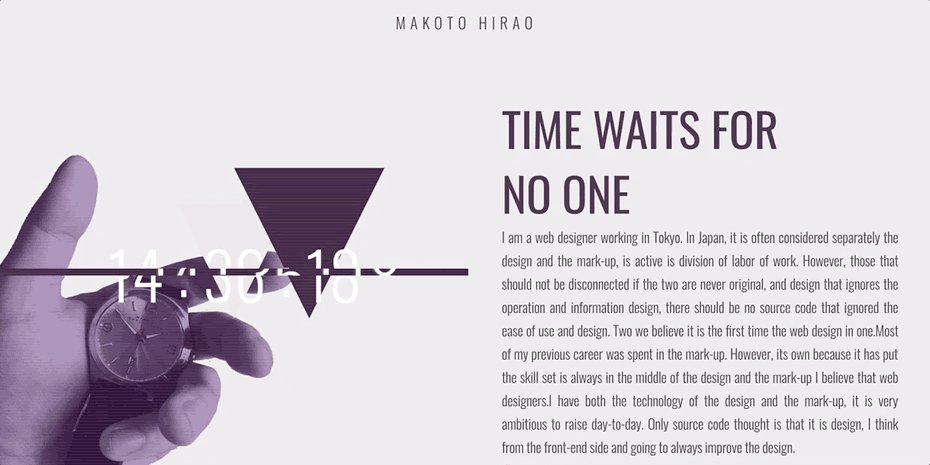
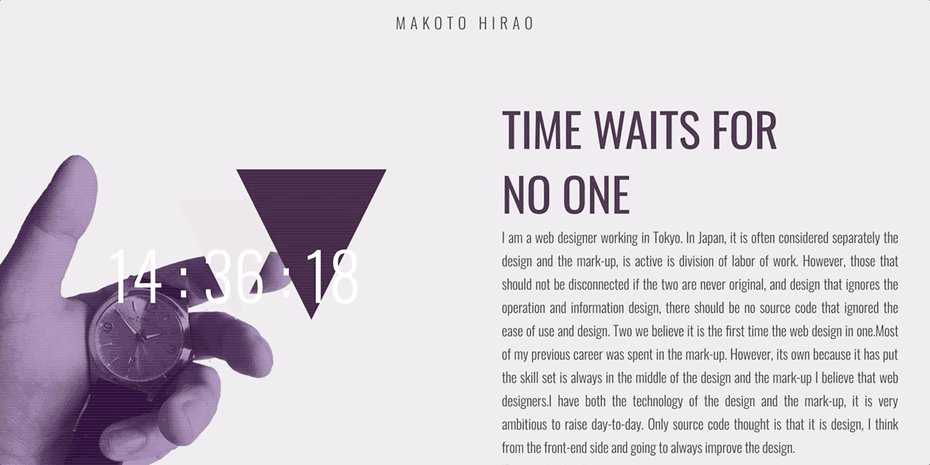
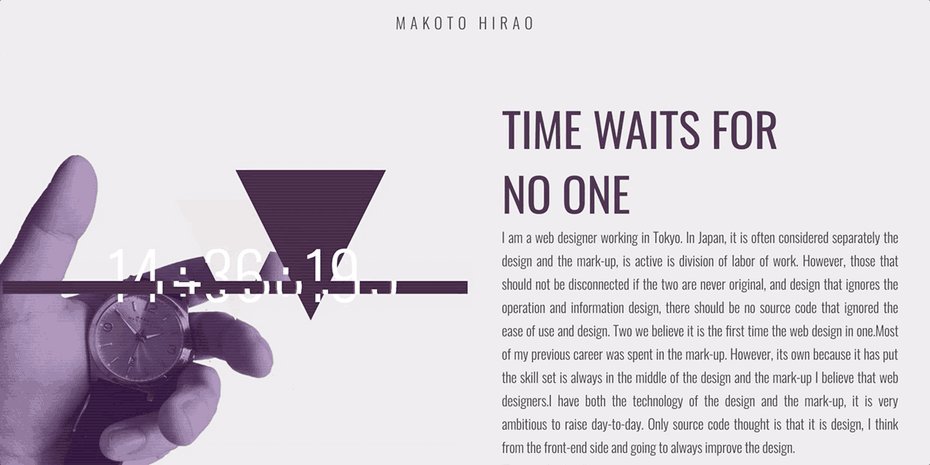
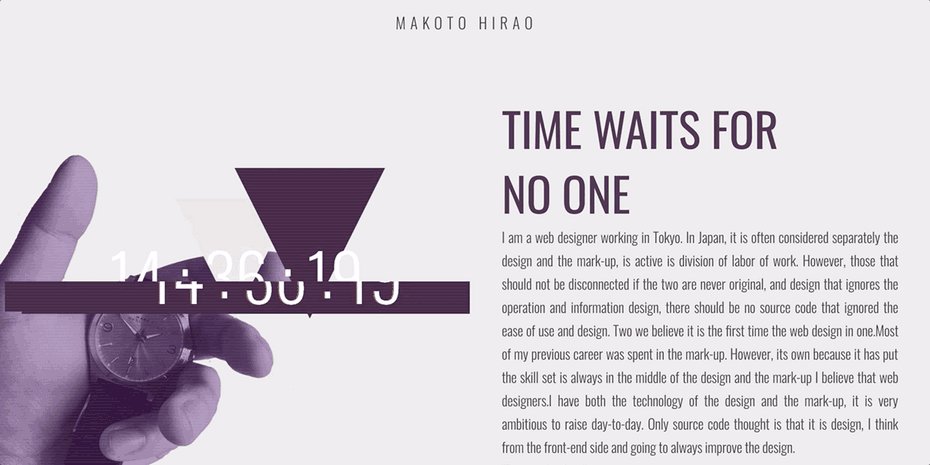
4. Hiệu ứng “Glitch”

Glitch có ý nghĩa lớn trong thời đại của chúng ta khi máy tính quá phổ biến. Chúng ta sợ rằng máy móc sẽ thống trị nhưng chúng ta không biết phải làm gì nếu không có chúng. Do đó, sự sụp đổ của công nghệ trở thành một chủ đề hấp dẫn cả về ý tưởng và quá trình thực hiện thiết kế, khi mà nó có thể khiến người nhìn chú ý về những phần bị bóp méo, lộ ra và rối mắt. Đây là một thời kỳ kỳ lạ, vị lai mà chúng ta đang sống và không ai chắc chắn về hướng đi này.

Trào lưu “Glitch” khuếch đại cảm giác mất phương hướng này bằng cách cung cấp cho các trang web một cái nhìn ảo giác rõ rệt.
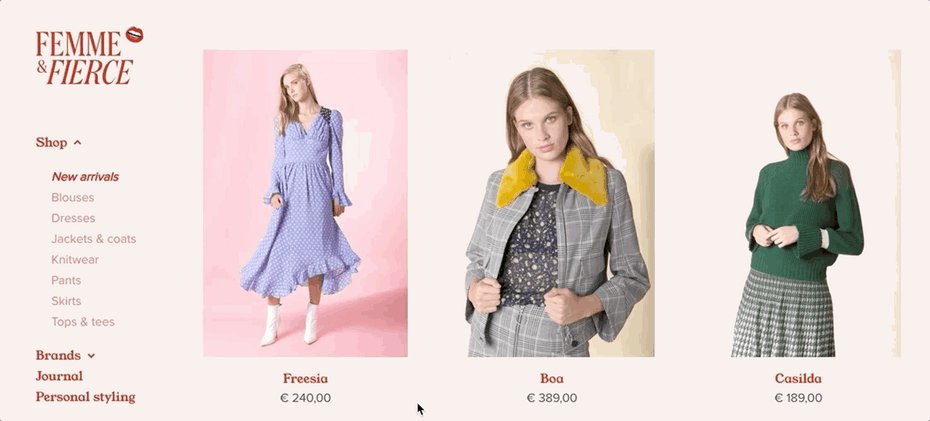
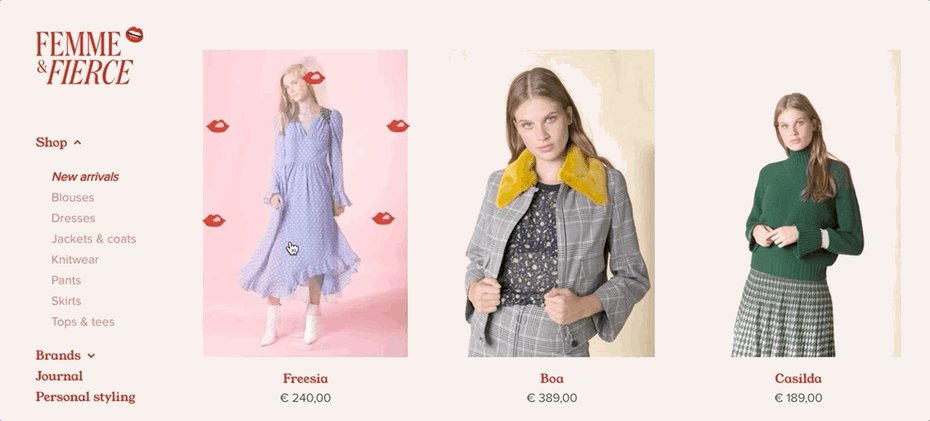
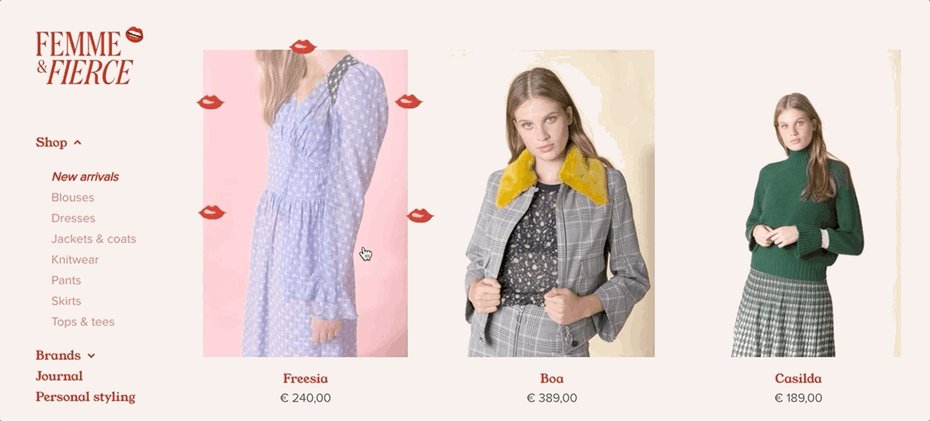
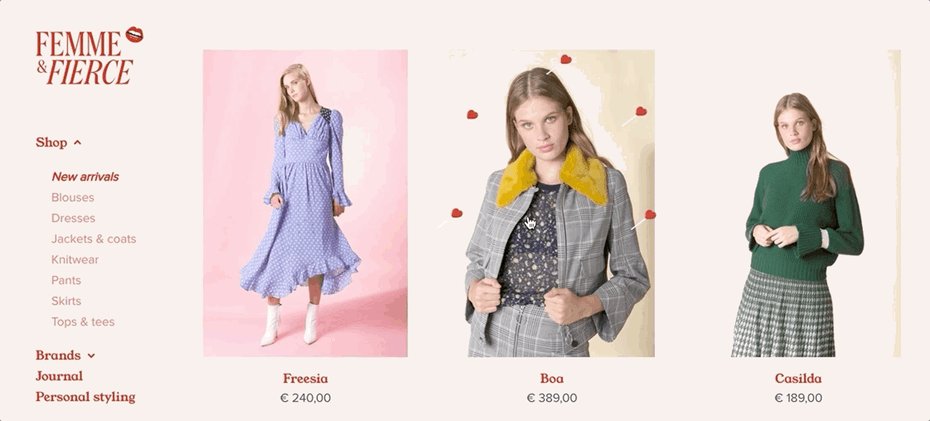
5. Micro-interactions (Tương tác vi mô)

Tương tác vi mô là các sự kiện với một mục đích duy nhất: để gây ngạc nhiên cho người dùng và tạo ra một sự kiện hấp dẫn và nhân văn. Mỗi khi bạn làm việc gì trên một trang web hoặc ứng dụng thì sẽ có một phản hồi cụ thể cho việc đó, đây là tương tác vi mô. Khi bạn làm mới trang Twitter và nghe một tiếng beep, đó là tương tác vi mô. Hoặc là khi bạn kiểm tra Facebook, cái icon màu đỏ hiển thị số tin nhắn của bạn là – đoán xem – một tương tác vi mô.

Đây là những cách sử dụng phổ biến nhất của chúng, nhưng trong năm 2019, các trang web sẽ có nhiều tính năng tương tác hơn. Hoạt ảnh di chuyển chuột, tiếng chuông, và hơn thế nữa. Nói chung, đây là một cách thu hút khán giả vào trang web của bạn, để truyền tải thông tin một cách tinh tế đến họ về các hành động và việc sử dụng của họ, và làm cho trang web có cảm giác thông minh hơn.
6. Chatbots

Chatbot đã được phát triển trong thời gian gần đây nhưng bây giờ nó sẽ là tâm điểm trong năm 2019. Đa phần vì sự phát triển của AI và máy móc tự học, khiến chúng trở nên thông minh và hiệu quả hơn.

Các hộp chatbot mới sẽ xuất hiện ngày càng nhiều ở các trang web với mức độ tùy chỉnh cao hơn ta từng thấy trong các phiên bản trước. Màu sắc tươi sáng sẽ khiên chúng không chỉ nổi bật trên trang mà còn mời gọi hơn. Chúng ta có thể dự đoán hàng loạt những linhvật thân thiện tượng trưng cho các thương hiệu và mang lại cho các bot này một khuôn mặt cá tính.
7. Nội dung video nhiều hơn

Bạn không cần một video chú thích để cho bạn thấy nội dung video cho trang web không có gì mới. Videos không chỉ đa dạng hóa trang web mà còn phục vụ cho đối tượng khán giả (những người không có nhiều thời gian lướt qua từng đoạn chữ).

Điều mới là động thái của Google đã thực hiện đối với các kết quả tìm kiếm hỗn hợp, hiển thị nội dung video trên tiêu chuẩn của các trang web. Điều này khiến các trang web ưu tiên sản xuất video để khiến họ trở nên dễ tìm kiếm và chia sẻ nội dung một cách hiệu quả, dễ dàng hơn.
8. Chủ nghĩa tối giản

Có lẽ một trong những xu hướng thiết kế web cổ điển và vượt thời gian nhất, chủ nghĩa tối giản thường là lựa chọn thẩm mỹ đầu tiên. Càng ít yếu tố và nội dung trên trang, người dùng càng ít phải suy nghĩ. Nếu một trang web được thiết kế đúng cách, nó sẽ cho người dùng thấy điều mà người đó đang tìm kiếm.

Chủ nghĩa tối giản sẽ tiếp tục thống trị cảnh quan kỹ thuật số trong năm 2019. Hoạt ảnh và hiệu ứng fade-in khiến cho việc lướt web tốt hơn sẽ tạo các khoảng không cho trang web để cho các nội dung thoáng hơn và có nhiều chỗ tương phản với kiểu chữ rõ ràng với không nhiều yếu tố rối mắt.
9. Điều hướng dễ dàng với ngón cái

Với trình duyệt di động đã vượt qua máy tính để bàn, thiết kế nhìn chung ngày càng hướng về điều hướng bằng ngón cái. Một trong những nghiên cứu quan trọng nhất về lĩnh vực này là của Josh Clark với cuốn sách Designing for Touch, trong đó ông tìm hiểu cách người dùng cầm điện thoại di động của mình và cách họ di chuyển, đặc biệt là về ngón cái, nên được xử lý trong quá trình thiết kế web.

Ngày càng nhiều hơn, người dùng sẽ được gặp việc điều hướng được thiết kế dành cho ngón cái, như cái menu hamburger được di chuyển xuống dưới cùng của màn hình điện thoại.
10. Tính đa dạng

Mọi người thường xuyên quên rằng trang web được đi cùng với hai chữ W quan trọng : ‘World Wide’. Internet kết nối hàng tỉ người trên khắp thế giới từ các nền văn hóa, nghề nghiệp, độ tuổi, bản sắc giới tính khác nhau – những người muốn thấy bản thân thể hiện trên nội dung của họ thay vì cười toe toét với những tấm ảnh mẫu.

Thậm chí những thay đổi nhỏ trong quá khứ (như việc Apple đa dạng hóa màu da của emoji) đã đi một chặng đường dài để khiến mọi người ở mọi tầng lớp cảm thấy được chào đón hơn trong không gian kỹ thuật số của một thương hiệu. Năm 2019 sẽ thấy các nhà thiết kế web thực hiện những bước nhảy vọt lớn tới tính toàn diện, từ cải thiện tiêu chuẩn tiếp cận tới nhận thức xã hội và hình ảnh đa dạng. Thế giới vẫn còn một chặn đường dài trong lĩnh vựng này, nhưng những nhà thiết kế này có thể dùng sản phẩm củ mình để thể hiện rằng trang web nên được dùng để kết nối người thật với người thật.