Tối ưu website là công việc đòi hỏi phải thực hiện một quá trình gồm nhiều phương pháp tổng hợp để nâng cao chất lượng website. Để tối ưu hóa trang web mang lại hiệu quả cao nhất thì người thực hiện phải có những am hiểu nhất định về các thuật toán phân tích và đánh giá website của Bot Google. Dưới đây là 5 kỹ thuật để tối ưu trang web hiệu quả nhất.
1. Tối ưu công cụ tìm kiếm
Đối với những người làm SEO thì việc nắm chắc các yếu tố tối ưu công cụ tìm kiếm là rất quan trọng. Tối ưu SEO tốt giúp Google dễ dàng hiểu được thông điệp của website bạn làm gì để đánh giá chất lượng trang web. Các kỹ thuật tối ưu SEO cơ bản cho một website là: tối ưu tiêu đề, Meta, phân bổ từ khóa và tối ưu thẻ Alt.

Tối ưu tiêu đề
Tiêu đề là phần liên kết màu xanh trên kết quả hiển thị, thể hiện nội dung chính của toàn bài. Khi xuất bản một nội dung bất kỳ, việc tối ưu tiêu đều được đánh giá là rất quan trọng. Tiêu đề bắt buộc phải chứa từ khóa chính. Tốt nhất tiều đề nên có dưới 65 ký tự, điều này giúp cho nội dung tiêu đề có khả năng hiển thị 95% trên kết quả tìm kiếm. Đồng thời, khuyến khích đặt tiêu đề bắt đầu bằng các động từ hoặc tiêu đề nên chứa chữ số để nâng cao chất lượng SEO.
Tối ưu Meta
Meta là đoạn văn bản hiển thị ngay dưới tiêu đề trên kết quả tìm kiếm. Đây chính là phần nội dung tạo sự tương tác đầu tiên với người dùng, nếu đoạn Meta hấp dẫn sẽ thu hút được khả năng truy cập của người dùng cao hơn. Đoạn Meta phải chứa từ khóa chính. Mặt khác, Meta chỉ nên dưới 160 ký tự để được hiển thị đầy đủ nội dung trên trang tìm kiếm.

Phân bổ từ khóa trong bài viết hợp lý
Từ khóa chính là nội dung trọng tâm mà toàn bài viết hướng đến, nó giống như kim chỉ nam cho việc triển khai các nội dung trong bài. Google sẽ thu thập dữ liệu và hiểu trang web của bạn thông qua từ khóa. Do đó, bạn cần phân bổ từ khóa hợp lý để giúp Google nhanh chóng hiểu được thông điệp mà bạn muốn truyền tải.
Ngoài phần tiêu đề chính thì cần có ít nhất một thẻ H2 chứa từ khóa chính. Từ khóa cần được xuất hiện trong 100 từ đầu tiên và cuối cùng của bài viết. Nên chèn từ khóa một cách tự nhiên nhất, tránh nhồi nhét từ khóa quá dày đặc. Tỷ lệ từ khóa chính phân bổ trong bài khoảng 2-3% là tốt nhất.
Tối ưu thẻ Alt
Thẻ Alt là phần mô tả nội dung hình ảnh trên trang web, giúp cho công cụ tìm kiếm có thể giải mã được nội dung chính của hình ảnh là gì. Phần thẻ Alt sẽ đưa ra một ngữ cảnh tương ứng với hình ảnh hiển thị, nền được trình bày ngắn gọn và chứa từ khóa chính.
2. Lược bỏ nội dung trùng lặp
Nếu trên website của bạn có nhiều nội dung trùng lặp thì nên lược bỏ một cách hợp lý nhất để tăng độ chuyên nghiệp và tránh gây tổn hại về SEO. Google sẽ thường lọc ra các nội dung trùng lặp khi hiển thị trên công cụ tìm kiếm. Do đó nếu website của bạn chứa nhiều nội dung trùng nhau thì rất bất lợi cho hiệu quả SEO.
3. Xử lý liên kết hỏng
Liên kết hỏng là các đường dẫn không còn hoạt động hoặc bị lỗi. Việc đặt các liên kết hỏng trên website gây ảnh hưởng lớn đến trải nghiệm người dùng, làm mất lượt truy cập tự nhiên. Đối với công cụ tìm kiếm, đường dẫn hỏng là dấu hiệu cho thấy một trang website chất lượng kém. Điều này đồng nghĩa với Google sẽ đánh giá thấp website của bạn.
Thông thường, các liên kết hỏng là do việc đổi tên trang web nhưng không cập nhật các liên kết nội bộ, địa chỉ trỏ đến đã bị xóa bỏ hoặc bên thứ ba đã thay đổi URL. Để xử lý các liên kết hỏng này, bạn có thể sử dụng các công cụ phân tích URL đặt trên website để biết số lượng cũng như địa chỉ URL hỏng cụ thể từ đó có cách xử lý sự cố.
4. Sử dụng URL thân thiện
URL chính là phần đường dẫn liên kết giúp người dùng có thể truy cập đến website. Trong tối ưu website, phần URL cũng rất được quan tâm. Ưu tiên sử dụng URL thân thiện để tăng thiện cảm với người dùng cũng như đúng với tiêu chí mà Google mong muốn.
Nên sử dụng URL ngắn gọn không quá 100 ký tự, chứa tên thương hiệu cũng như nội dung chính truyền tải. Cố gắng tạo các đường dẫn qua lại giữa các website. Trong URL nên chứa từ khóa chính. Cấu trúc URL tốt nhất được khuyến khích là: domain/ten-chuyen-muc/bai-viet.

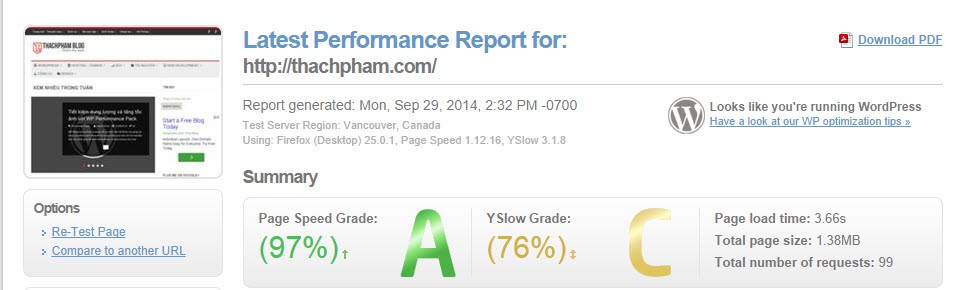
5. Tối ưu tốc độ trang web
Tốc độ trang web chính là khoảng thời gian tải thông tin trên website, tính từ lúc người dùng bắt đầu yêu cầu truy cập. Khi tìm thông tin trên Internet, người dùng có rất nhiều lựa chọn, họ không muốn mất quá nhiều thời gian để chờ đợi một website truy cập chậm, thông thường họ sẽ sớm từ bỏ.

Bởi vậy, việc nâng cấp tốc độ truy cập và load trang web là vô cùng cần thiết để tăng lượt truy cập, tăng tỷ lệ chuyển đổi cũng như giữ chân người dùng. Các nguyên tắc tối ưu tốc độ website cần lưu ý là:
- Sử dụng hosting và tên miền chất lượng.
- Hạn chế tối đa việc sử dụng các widget và plugin trên trang.
- Tối giản website bằng cách lược bớt các dịch vụ bên ngoài và thiết kế web quá nặng.
- Tối giản các tài nguyên không cần thiết.
- Chọn hình ảnh, video có kích thước và độ phân giải phù hợp để giảm dung lượng load trang.
- Tránh chuyển hướng từ URL có sẵn bời điều này sẽ tạo thêm một chu kỳ phản hồi HTML làm kéo dài thời gian tải.
Lời kết
Để website của bạn có thể hoạt động hiệu quả và thúc đẩy hoạt động kinh doanh thì tối ưu website là công việc làm vô cùng cần thiết. Nếu bạn không có kinh nghiệm và không muốn tốn nhiều công sức để mày mò tối ưu trang web, hãy để chúng tôi giúp bạn nhé.