Hình ảnh là một phần quan trọng trong thiết kế website. Chúng không chỉ làm cho trang web trở nên đẹp mắt và hấp dẫn hơn, mà còn giúp truyền tải thông tin một cách hiệu quả hơn. Tuy nhiên, việc sử dụng quá nhiều hình ảnh có thể làm cho trang web của bạn trở nên chậm và tốn nhiều dung lượng. Điều này có thể gây khó chịu cho người dùng và ảnh hưởng đến trải nghiệm của họ trên website của bạn.
Để giải quyết vấn đề này, tối ưu hình ảnh là một trong những bước quan trọng cần thực hiện khi xây dựng và phát triển một trang web. Trong bài viết này, chúng ta sẽ tìm hiểu về cách tối ưu hình ảnh để giảm dung lượng và tăng tốc độ tải trang web. Chúng ta cũng sẽ tìm hiểu về những lợi ích của việc tối ưu hình ảnh và cách áp dụng thủ thuật tối ưu hình ảnh trên di động.
tối ưu hình ảnh là gì?
Trước khi đi vào chi tiết về cách tối ưu hình ảnh, chúng ta cần hiểu rõ khái niệm này là gì. tối ưu hình ảnh là quá trình giảm dung lượng của hình ảnh mà không ảnh hưởng đến chất lượng của nó. Việc tối ưu hình ảnh bao gồm việc sử dụng các công cụ và kỹ thuật để giảm dung lượng của hình ảnh mà vẫn giữ được độ nét và màu sắc của nó.
Một trong những công cụ phổ biến để tối ưu hình ảnh là Photoshop. Ngoài ra, còn có nhiều công cụ trực tuyến miễn phí như TinyPNG, JPEGmini, hay Compressor.io để giúp bạn tối ưu hình ảnh một cách nhanh chóng và dễ dàng.
Cách tối ưu hình ảnh hiệu quả
Để tối ưu hình ảnh hiệu quả, chúng ta cần làm theo các bước sau:
Bước 1: Chọn định dạng hình ảnh phù hợp
Để tối ưu hình ảnh, bạn cần chọn đúng định dạng cho từng loại hình ảnh. Có nhiều định dạng hình ảnh khác nhau như JPEG, PNG, GIF, SVG,… Mỗi định dạng có ưu điểm và hạn chế riêng, vì vậy bạn cần phải xem xét kỹ trước khi quyết định sử dụng định dạng nào cho hình ảnh của mình.
- JPEG: Đây là định dạng phổ biến nhất cho hình ảnh có màu sắc phong phú và chi tiết cao. JPEG có thể giảm dung lượng hình ảnh một cách hiệu quả mà vẫn giữ được chất lượng tương đối tốt. Tuy nhiên, nó không phù hợp cho hình ảnh có độ trong suốt hoặc đồ họa vector.
- PNG: Định dạng này thường được sử dụng cho hình ảnh có độ trong suốt hoặc đồ họa vector. PNG có thể giữ được độ trong suốt và màu sắc tốt hơn so với JPEG, nhưng lại có dung lượng lớn hơn.
- GIF: Định dạng này thường được sử dụng cho hình ảnh động nhỏ và đồ họa đơn giản. GIF có thể tạo ra hiệu ứng chuyển động nhưng lại có dung lượng nhỏ hơn so với các định dạng khác.
- SVG: Đây là định dạng được sử dụng cho các đồ họa vector và biểu đồ. SVG có dung lượng nhỏ và không bị mờ hay bị méo khi phóng to, vì vậy nó rất phù hợp cho việc hiển thị trên các thiết bị có độ phân giải cao.
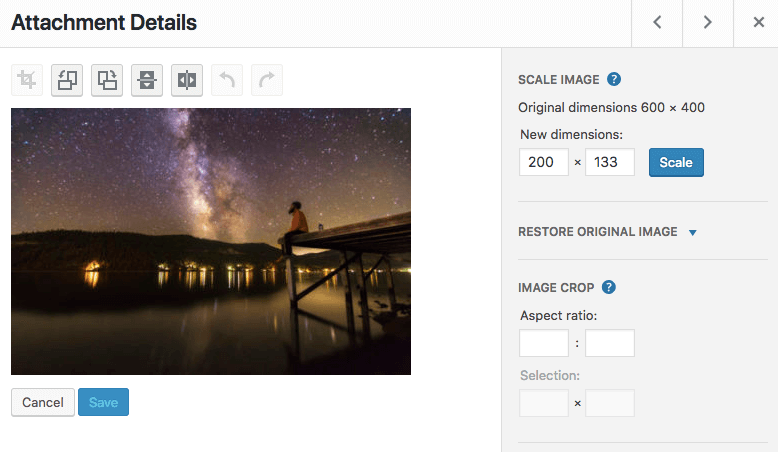
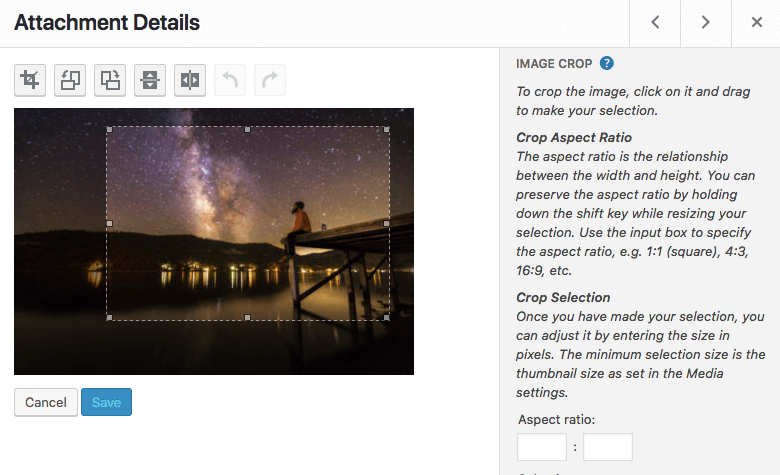
Bước 2: Tối ưu kích thước hình ảnh
Kích thước của hình ảnh cũng ảnh hưởng đến dung lượng của nó. Vì vậy, để tối ưu hình ảnh, bạn cần điều chỉnh kích thước của nó sao cho phù hợp với kích thước hiển thị trên trang web. Nếu hình ảnh quá lớn, bạn có thể giảm kích thước của nó bằng cách sử dụng các công cụ như Photoshop hoặc các công cụ trực tuyến như TinyPNG.
Ngoài ra, bạn cũng có thể sử dụng thuộc tính width và height trong mã HTML để chỉ định kích thước hiển thị của hình ảnh. Điều này giúp tránh việc hiển thị hình ảnh quá lớn và làm cho trang web của bạn trở nên chậm.
Bước 3: Tối ưu độ phân giải
Độ phân giải của hình ảnh cũng ảnh hưởng đến dung lượng của nó. Để tối ưu hình ảnh, bạn có thể giảm độ phân giải của nó một cách hợp lý sao cho vừa đủ để hiển thị trên trang web. Ví dụ, nếu hình ảnh chỉ được hiển thị trong kích thước nhỏ trên trang web, thì không cần thiết phải có độ phân giải cao.
Bước 4: Sử dụng công cụ tối ưu hình ảnh
Như đã đề cập ở trên, có nhiều công cụ tối ưu hình ảnh miễn phí và trả phí có thể giúp bạn giảm dung lượng của hình ảnh một cách nhanh chóng và dễ dàng. Chúng ta hãy cùng tìm hiểu về một số công cụ phổ biến nhất để tối ưu hình ảnh.
TinyPNG
TinyPNG là một công cụ trực tuyến miễn phí giúp giảm dung lượng của hình ảnh PNG một cách nhanh chóng và dễ dàng. Công cụ này sử dụng thuật toán nén hình ảnh để giảm dung lượng mà không làm mất đi chất lượng của hình ảnh.
Để sử dụng TinyPNG, bạn chỉ cần truy cập vào trang web của công cụ và kéo thả các hình ảnh cần tối ưu hoặc tải lên từ máy tính của bạn. Sau đó, công cụ sẽ tự động giảm dung lượng của hình ảnh và cho phép bạn tải xuống phiên bản đã được tối ưu.
JPEGmini
JPEGmini là một công cụ trả phí nhưng rất hiệu quả trong việc giảm dung lượng của hình ảnh JPEG. Công cụ này sử dụng công nghệ nén hình ảnh thông minh để giảm dung lượng mà vẫn giữ được chất lượng tốt nhất có thể.
Ngoài ra, JPEGmini còn có tính năng tối ưu hóa cho các hình ảnh được chụp bằng điện thoại di động, giúp giảm dung lượng một cách tối đa mà vẫn giữ được chất lượng ảnh tốt.
Compressor.io
Compressor.io là một công cụ trực tuyến miễn phí cho phép bạn giảm dung lượng của hình ảnh JPEG, PNG, GIF và SVG. Công cụ này sử dụng thuật toán nén hình ảnh để giảm dung lượng mà không làm mất đi chất lượng của hình ảnh.
Để sử dụng Compressor.io, bạn chỉ cần truy cập vào trang web của công cụ và tải lên các hình ảnh cần tối ưu từ máy tính hoặc từ URL. Sau đó, công cụ sẽ tự động giảm dung lượng của hình ảnh và cho phép bạn tải xuống phiên bản đã được tối ưu.
Tại sao nên tối ưu hình ảnh?
Việc tối ưu hình ảnh không chỉ giúp giảm dung lượng của trang web mà còn mang lại nhiều lợi ích khác. Dưới đây là những lý do vì sao bạn nên tối ưu hình ảnh cho trang web của mình:
Giảm thời gian tải trang
Một trong những lợi ích chính của việc tối ưu hình ảnh là giúp giảm thời gian tải trang. Khi hình ảnh có dung lượng nhỏ hơn, thời gian tải trang sẽ nhanh hơn, giúp cải thiện trải nghiệm của người dùng và giảm tỷ lệ thoát trang.
Theo một nghiên cứu của Google, thời gian tải trang dài hơn 3 giây có thể làm tăng tỷ lệ thoát trang lên đến 32%. Vì vậy, việc tối ưu hình ảnh là rất quan trọng để giúp trang web của bạn tải nhanh hơn và giữ được người dùng trên trang web lâu hơn.
Tăng khả năng tương tác
Hình ảnh là một phần quan trọng trong việc thu hút sự chú ý của người dùng và tạo sự tương tác. Khi hình ảnh tải nhanh, người dùng có thể xem và tương tác với nó một cách nhanh chóng, giúp tăng khả năng tương tác và giữ chân người dùng trên trang web của bạn.
Cải thiện SEO
Việc tối ưu hình ảnh cũng có thể cải thiện thứ hạng của trang web trên các công cụ tìm kiếm. Khi hình ảnh được tối ưu và có kích thước nhỏ hơn, trang web sẽ tải nhanh hơn và có thể được xếp hạng cao hơn trên các công cụ tìm kiếm.
Ngoài ra, việc sử dụng các từ khóa phù hợp trong tên và mô tả của hình ảnh cũng có thể giúp tăng khả năng xuất hiện trên kết quả tìm kiếm.
Các công cụ tối ưu hình ảnh phổ biến
Nếu bạn đang tìm kiếm các công cụ để tối ưu hình ảnh cho trang web của mình, dưới đây là một số công cụ phổ biến và được sử dụng rộng rãi:
| Tên công cụ | Định dạng hỗ trợ | Phí | Đặc điểm nổi bật |
|---|---|---|---|
| TinyPNG | PNG | Miễn phí | tối ưu hình ảnh PNG một cách nhanh chóng và dễ dàng |
| JPEGmini | JPEG | Trả phí | tối ưu hình ảnh JPEG một cách hiệu quả và có tính năng tối ưu hóa cho di động |
| Compressor.io | JPEG, PNG, GIF, SVG | Miễn phí | tối ưu hình ảnh một cách nhanh chóng và dễ dàng với nhiều định dạng hình ảnh |
| ImageOptim | JPEG, PNG, GIF | Miễn phí | tối ưu hình ảnh một cách tự động và có tính năng tối ưu hóa cho di động |
| Kraken.io | JPEG, PNG, GIF | Trả phí | tối ưu hình ảnh một cách hiệu quả và có tính năng tối ưu hóa cho di động |
Làm thế nào để tối ưu hình ảnh cho website?
Để tối ưu hình ảnh cho trang web của bạn, bạn có thể làm theo các bước sau:
Bước 1: Tối ưu hình ảnh trước khi tải lên
Trước khi tải lên hình ảnh lên trang web, bạn nên tối ưu chúng trước bằng cách sử dụng các công cụ tối ưu hình ảnh như đã đề cập ở trên. Điều này sẽ giúp giảm dung lượng của hình ảnh và làm cho trang web tải nhanh hơn.
Bước 2: Chọn định dạng hình ảnh phù hợp
Để tối ưu hóa hiệu quả, bạn nên chọn định dạng hình ảnh phù hợp với từng loại hình ảnh. Ví dụ, hình ảnh có màu sắc đơn giản như biểu đồ hoặc biểu tượng nên được lưu dưới dạng PNG để giữ được chất lượng tốt hơn. Trong khi đó, hình ảnh có nhiều chi tiết và màu sắc phức tạp hơn thì nên được lưu dưới dạng JPEG để giảm dung lượng mà vẫn giữ được chất lượng tốt.
Bước 3: Sử dụng kích thước hình ảnh phù hợp
Việc sử dụng kích thước hình ảnh phù hợp cũng là một yếu tố quan trọng trong việc tối ưu hình ảnh. Bạn nên sử dụng kích thước hình ảnh chính xác cho từng vị trí trên trang web để tránh việc hình ảnh bị co dãn hoặc bị kéo dài, gây ra hiệu ứng xấu cho trang web.
Bước 4: Sử dụng các công cụ tối ưu hình ảnh trên di động
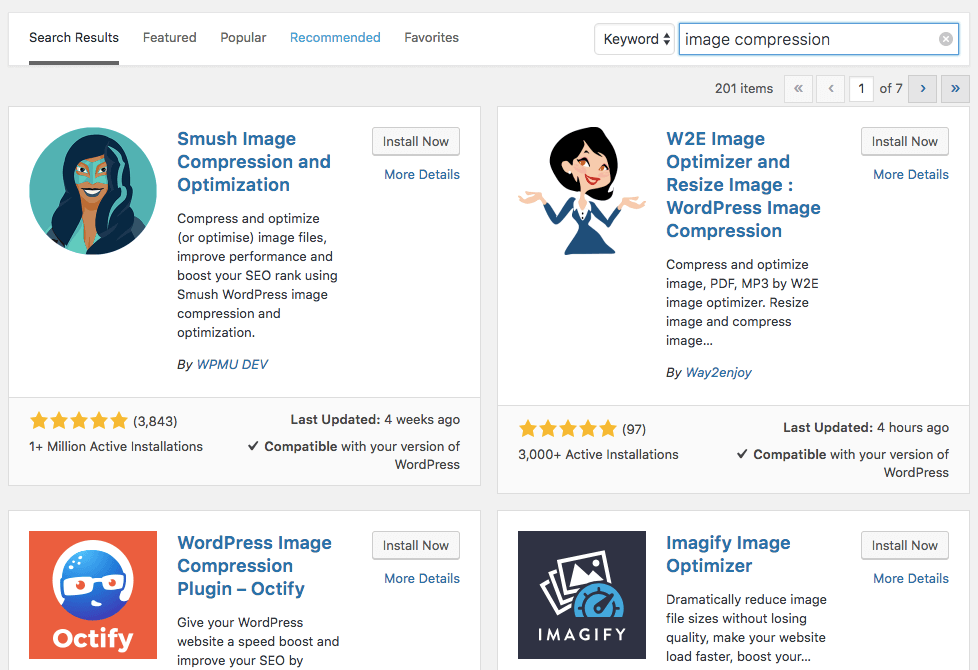
Với sự phát triển của thiết bị di động, việc tối ưu hình ảnh cho di động cũng rất quan trọng. Bạn có thể sử dụng các công cụ tối ưu hình ảnh đã được đề cập ở trên hoặc sử dụng các tính năng tối ưu hình ảnh có sẵn trên các nền tảng CMS như WordPress hay Joomla.
tối ưu hình ảnh cho SEO như thế nào?
Việc tối ưu hình ảnh cũng có thể giúp cải thiện SEO cho trang web của bạn. Dưới đây là một số cách để tối ưu hình ảnh cho SEO:
Đặt tên và mô tả hình ảnh phù hợp
Khi đặt tên và mô tả hình ảnh, bạn nên sử dụng các từ khóa phù hợp với nội dung của trang web. Điều này giúp các công cụ tìm kiếm hiểu được nội dung của hình ảnh và có thể đưa ra kết quả tìm kiếm chính xác hơn.
Sử dụng thuộc tính “alt” cho hình ảnh
Thuộc tính “alt” là một phần quan trọng trong việc tối ưu hình ảnh cho SEO. Nó cho phép bạn cung cấp một mô tả ngắn gọn về hình ảnh cho các công cụ tìm kiếm và người dùng khi hình ảnh không thể hiển thị. Bạn nên sử dụng các từ khóa phù hợp trong thuộc tính “alt” để giúp tăng khả năng xuất hiện trên kết quả tìm kiếm.
Tối ưu kích thước hình ảnh
Như đã đề cập ở trên, việc sử dụng kích thước hình ảnh phù hợp cũng là một yếu tố quan trọng trong việc tối ưu hình ảnh cho SEO. Khi hình ảnh có kích thước phù hợp, trang web sẽ tải nhanh hơn và có thể được xếp hạng cao hơn trên các công cụ tìm kiếm.
Thủ thuật tối ưu hình ảnh trên di động
Với sự phát triển của thiết bị di động, việc tối ưu hình ảnh cho di động cũng rất quan trọng. Dưới đây là một số thủ thuật để tối ưu hình ảnh trên di động:
Sử dụng các định dạng hình ảnh nhỏ hơn
Trên di động, việc tải nhanh là rất quan trọng. Vì vậy, bạn nên sử dụng các định dạng hình ảnh nhỏ hơn như JPEG hoặc WebP để giảm dung lượng và tăng tốc độ tải trang.
Sử dụng các kích thước hình ảnh phù hợp
Các thiết bị di động có kích thước màn hình khác nhau, vì vậy bạn nên sử dụng các kích thước hình ảnh phù hợp để tránh việc hình ảnh bị co dãn hoặc bị kéo dài trên các thiết bị khác nhau.
tối ưu hình ảnh cho các thiết bị Retina
Các thiết bị Retina có độ phân giải cao hơn, vì vậy để hình ảnh hiển thị đẹp trên các thiết bị này, bạn nên tối ưu hình ảnh với độ phân giải cao hơn và sử dụng thuộc tính “srcset” để hiển thị hình ảnh phù hợp với từng thiết bị.
tối ưu hình ảnh và tốc độ tải trang
tối ưu hình ảnh là một trong những cách hiệu quả nhất để tăng tốc độ tải trang. Khi hình ảnh có dung lượng nhỏ hơn, trang web sẽ tải nhanh hơn và giúp cải thiện trải nghiệm của người dùng.
Ngoài ra, việc tối ưu hình ảnh cũng giúp giảm tải cho máy chủ và tiết kiệm băng thông, giúp trang web hoạt động mượt mà hơn.
Những sai lầm khi tối ưu hình ảnh và cách khắc phục
Dưới đây là một số sai lầm thường gặp khi tối ưu hình ảnh và cách khắc phục:
Sử dụng hình ảnh có kích thước quá lớn
Một trong những sai lầm thường gặp nhất là sử dụng hình ảnh có kích thước quá lớn. Điều này khiến cho trang web tải chậm hơn và có thể gây ra vấn đề với bộ nhớ đệm của trình duyệt.
Khắc phục: Sử dụng các công cụ tối ưu hình ảnh để giảm dung lượng của hình ảnh trước khi tải lên trang web.
Không sử dụng thuộc tính “alt” cho hình ảnh
Việc không sử dụng thuộc tính “alt” cho hình ảnh không chỉ làm mất đi một cơ hội để tối ưu SEO mà còn gây khó khăn cho người dùng khi hình ảnh không thể hiển thị.
Khắc phục: Đặt tên và mô tả hình ảnh phù hợp với nội dung của trang web và sử dụng thuộc tính “alt” để cung cấp một mô tả ngắn gọn về hình ảnh.
Sử dụng định dạng hình ảnh không phù hợp
Việc sử dụng định dạng hình ảnh không phù hợp có thể làm giảm chất lượng hình ảnh hoặc làm tăng dung lượng của hình ảnh, dẫn đến tốc độ tải trang chậm hơn.
Khắc phục: Sử dụng các công cụ tối ưu hình ảnh để chuyển đổi định dạng hình ảnh sang định dạng phù hợp như JPEG hoặc WebP.
Kết luận
tối ưu hình ảnh là một bước quan trọng trong việc tối ưu hóa trang web. Việc tối ưu hình ảnh giúp trang web tải nhanh hơn, cải thiện trải nghiệm của người dùng và cũng có thể giúp cải thiện SEO cho trang web.
Để tối ưu hình ảnh hiệu quả, bạn nên sử dụng các công cụ tối ưu hình ảnh phù hợp, đặt tên và mô tả hình ảnh chính xác, sử dụng thuộc tính “alt” và đảm bảo sử dụng kích thước và định dạng hình ảnh phù hợp. Nếu bạn có thể áp dụng những thủ thuật tối ưu hình ảnh trên di động, trang web của bạn sẽ hoạt động mượt mà hơn trên các thiết bị di động.
Tuy nhiên, cũng cần lưu ý tránh những sai lầm khi tối ưu hình ảnh để đảm bảo hiệu quả tối ưu hóa cao nhất cho trang web của bạn. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về tối ưu hình ảnh và cách thực hiện một cách hiệu quả.