Web chuẩn SEO là gì? hay website chuẩn SEO là gì?. Tại sao lại cần thiết kế website chuẩn seo? Đó là những câu hỏi chúng ta vẫn thường bắt gặp trên mạng hoặc các diễn đàn về SEO hoặc thiết kế website. Bài viết này sẽ giúp mọi người hình dung chi tiết về một website như thế nào được gọi là chuẩn SEO và các lý do của việc đó.
Website chuẩn SEO là gì?
Website chuẩn SEO là trang web được thiết kế có cấu hình và các tính năng để Google dễ dàng thu thập dữ liệu và hiểu được toàn bộ website.
Vậy làm sao để biết website đó có cấu hình dễ hay khó để google bot crawl? Dựa vào những kinh nghiệm đúc kết khi triển khai dịch vụ SEO chuyên nghiệp tại GTV với nhiều mức giá SEO Website đa dạng khác nhau, tôi hiểu một website như thế nào có thể hỗ trợ tốt nhất để SEO. Cùng tôi tìm hiểu các tiêu chí nổi bật để có thể kiểm tra web có chuẩn SEO hay không nhé!
Thiết kế website chuẩn SEO cần những yếu tố nào?
1. Titles và descriptions độc nhất cho tất cả các trang
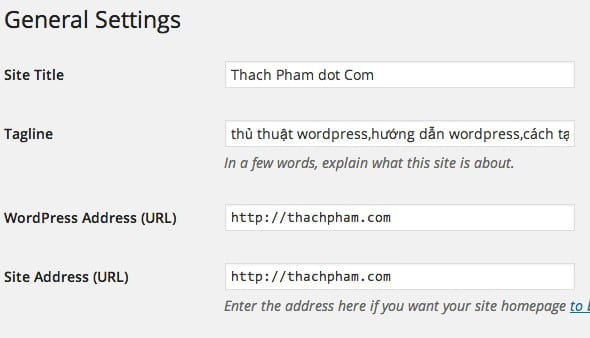
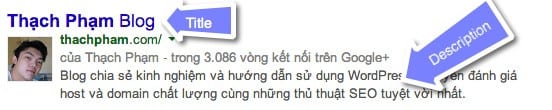
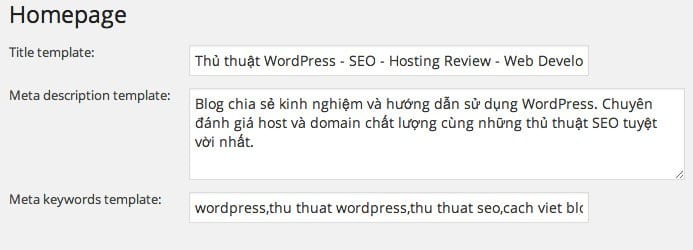
Mỗi trang web của bạn (bao gồm cả trang chủ) nên có một tiêu đề và một mô tả duy nhất. Các titles chứa khoảng 60 – 65 ký tự. Meta descriptions thường có khoảng 150 ký tự. Các titles và descriptions là hai thứ mô tả chính xác nội dung trang mà không bị nhồi nhét từ khóa.

Tạo Titles và descriptions độc đáo cho tất cả các trang
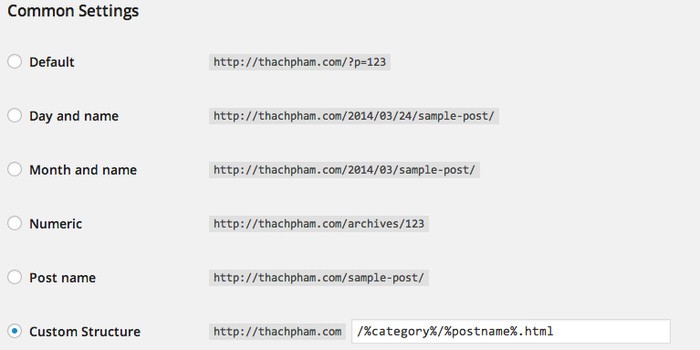
2. URL rõ ràng – URLs
Các permanent links (URL của trang web) được định dạng tất cả là chữ thường và được phân tách bằng dấu gạch ngang.
Bonus tips: Sử dụng thêm các kỹ thuật tối ưu giúp kéo traffic cho web:
3. Tốc độ tải nhanh
Bất kể là người dùng hay các công cụ tìm kiếm đều không muốn các trang web tải chậm. Ngược lại các trang web tải nhanh thường rất thân thiện với SEO. Điều đó có nghĩa là chúng có lợi trong việc xếp hạng bởi các thuật toán so với các trang web tải chậm hơn. Đặc biệt chúng sẽ tạo ra nhiều tương tác người dùng hơn (doanh số, đăng kí bản tin, giới thiệu mẫu liên hệ,…).
4. Content độc đáo
Nội dung trên trang web của bạn không thể được tìm thấy ở bất cứ nơi nào khác. Tất cả các trang nên có nội dung độc đáo và hữu ích. Điều này có nghĩa là một trang web có nội dung được sao chép từ các trang web khác sẽ không phải là một webite chuẩn seo của google.

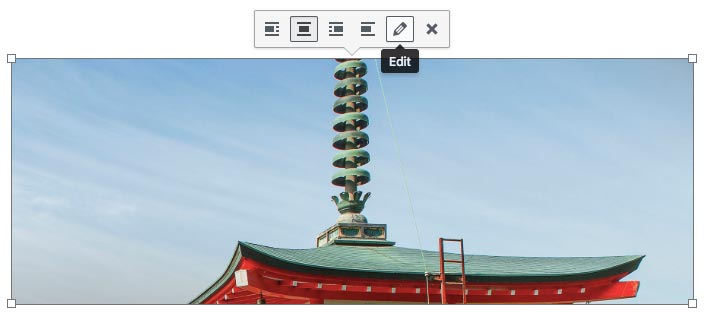
5. Chứa các hình ảnh chuẩn SEO
Đúng là các công cụ tìm kiếm rất thích các bài viết nhiều chữ. Tuy nhiên bạn cũng cần phải có hình ảnh cho các trang của mình vì mọi người sẽ thích nó. Hình ảnh, là một trong những tiêu chí của một bài viết chuẩn SEO, giúp cho nội dung của bạn thú vị và dễ đọc hơn.
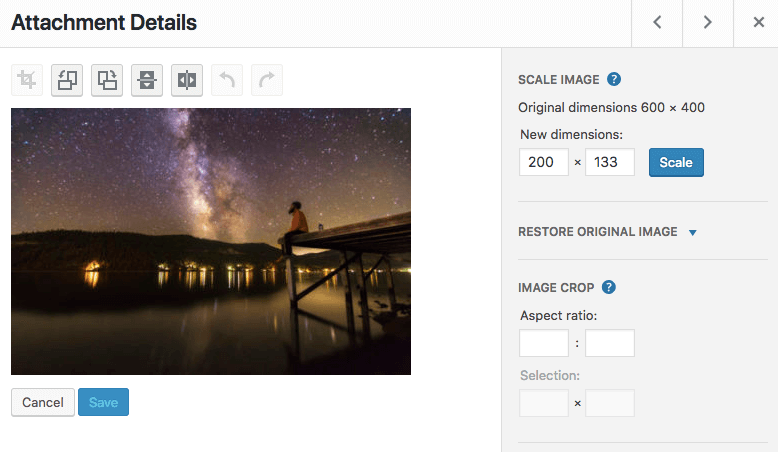
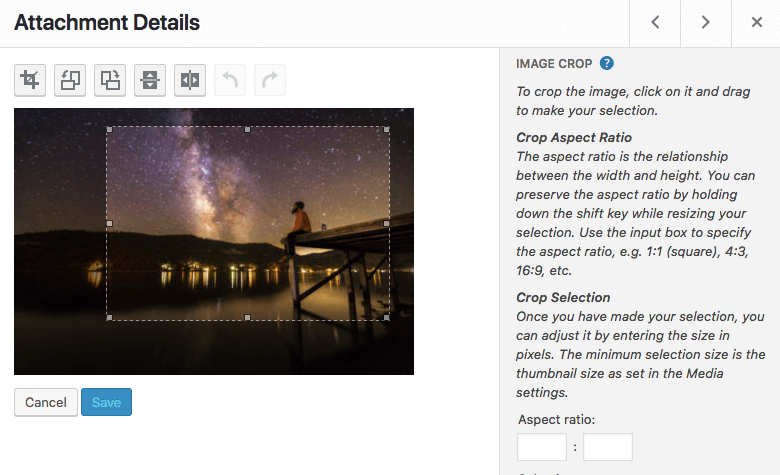
Một điều bạn cần nên nhớ là hãy tối ưu hóa kích thước hình ảnh. Các công cụ như Smush.it cho phép bạn thay đổi kích thước hình ảnh mà không làm giảm chất lượng của chúng. Bạn cũng nên đặt tên và sử dụng ALT text cho hình ảnh.
6. Bố cục trang rõ ràng thống nhất
Một trang web thường có các yếu tố sau:
- Header
- Breadcrumb menu
- Page Title (chỉ có 1 title cho mỗi trang)
- Văn bản được định dạng tốt. Chúng được tách thành những đoạn ngắn với subheadings
- Thông tin tác giả
- Footer
Tất nhiên có nhiều đặc điểm khác nhau để thiết kế website chuẩn SEO. Tuy nhiên 6 yếu tố trên được xem là quan trọng nhất.
7. Tạo XML Sitemap và sử dụng tệp Robots.txt
XML Sitemap giúp Google hiểu được cấu trúc của một website khi nó thu thập thông tin. Khi bạn chuyển nhiều dữ liệu hơn cho Google, bạn cũng có thể xác định các trang quan trọng nhất và có giá trị đối với bạn để ưu tiên chúng.
Nếu bạn có một số trang không muốn Google index bạn có thể sử dụng tệp Robots.txt. Nó sẽ báo cho Google, các bot biết trang nào không cần index. Hãy nhớ cập nhật lại tệp Robots.txt nếu bạn quyết định cấu trúc lại trang web của mình.
8. Thiết kế website theo UX-UI
Hẳn là, cụm từ UX – UI không còn xa lạ với chúng ta. Bạn đã nghe mọi người hay nhắc đến, thiết kế UX – UI như một công việc giúp khách hàng hài lòng khi thực hiện các thao tác trên website. Tuy nhiên nó là gì? Cụ thế như thế nào?
Tìm hiểu với tôi ngay bây giờ nào!
Thiết kế UX gắn liền với cảm nhận người dùng đối với một sản phẩm nào đó không nhất thiết là công nghệ. Thiết kế UX trong thiết kế website là sự tiếp nối của thuật ngữ này vì sự xuất hiện lần đầu tiên của UX để phục vụ cuộc sống của con người.
Thiết kế UI là khái niệm thiết kế giao diện người dùng. Các thiết kế UI sẽ tập trung vào cách mà sản phẩm xuất hiện đến người như:
Nút Like, share nên nằm bên trái hay bên phải của bài viết,
- Icon kêu gọi hành động trên Landing Page nên chọn màu gì, nằm bên trên hay bên dưới,
- Nút navigation nên chọn hai gạch hai ba gạch, gạch ngang hay gạch đứng,…
- Đặc biệt, nếu như bạn muốn một website chuẩn SEO thì UX – UI là kỹ thuật không thể thiếu. Đơn giản vì:
UX/UI sẽ ảnh hưởng đến hành vi người dùng
Khi một website được chuẩn giao diện UI/UX thì người dũng sẽ khá thoải mái trong vấn đề trải nghiệm, tâm trạng tốt khiến họ đưa ra những quyết định nhanh hơn khi thấy những sản phẩm ưng ý.
Ảnh hưởng đến xếp hạng của Google
Google không thể đánh giá chính xác về giao diện của website, tuy nhiên Google có thể thu thập thông tin từ những người dùng để từ đó đưa ra phán đoán về website đó có thật sự tốt cho người dùng hay không. Một website có trải nghiệm không tốt, người dùng thường thoát ra ngay khi vào.
Một vấn đề nữa mà bạn cần quan tâm chính là tính năng Responsive website, giúp website hiển thị tốt với nhiều thiết bị khác nhau. Google đang có những thay đổi lớn nhằm hướng đến người dùng thiết bị di động và Responsive cũng là yếu tố mà Google rất quan tâm, thậm chí nó còn là một mục thông báo riêng trong công cụ quản trị website Webmaster Tool.
9. Kiểm tra orphan pages của bạn
Khi các trình thu thập thông tin theo các liên kết để crawl website của bạn, bạn cần kiểm tra đánh giá xem tất cả các trang của bạn có được gắn đúng vào cấu trúc trang web hay không.
Nhờ vào OnCrawl’s crossed analysis bạn có thể phát hiện ra các orphan pages của mình và xem các trang đang hoạt động cũng như không hoạt động để tối ưu hóa cấu trúc tổng thể của bạn.
OnCrawl là công cụ thích hợp để nghiên cứu tất cả các yếu tố SEO web hiện diện trên trang web của bạn nhờ semantic crawler và khả năng phát hiện nội dung trùng lặp của nó.
Các bước SEO Onpge đúng chuẩn:
1. Tối ưu thẻ Title (tiêu đề) và thẻ Meta description (mô tả)
Title:Đây là dòng đầu tiên được hiện lên trong kết quả tìm kiếm của Google. Nó đánh giá phần lớn việc từ khóa có lên top hay không. Vì vậy trong title cần thỏa yêu cầu là phải chứa từ khóa và không được dài quá 60 kí tự.
Thẻ Meta Description: Đây được hiểu là dòng mô tả nội dung chính, vấn đề chính của bài viết, chúng là phần khơi gợi hứng thú, kích thích người đọc click vào đọc bài viết. Trong phần này bạn cũng cần đặt từ khóa trọng tâm vào nhằm để giúp boot tìm kiếm của Google nhanh hơn.
2. Tối ưu thẻ Heading (Thẻ tiêu đề)
Đây được xem như là bố cục của bài viết. Phân chia cụ thể thành các heading từ 1 đến 6. Nên ưu tiên các từ khóa cần SEO xuất hiện trên các Heading để giúp quá trình index nội dung cuả Google diễn ra nhanh chóng hơn.
3. Tối ưu thẻ Alt hình ảnh
Rất nhiều người bỏ qua việc tối ưu Alt. Những nội dung bạn ghi trong Alt không được người dùng đọc, mà chúng được chính những boot của Google đọc. Việc tối ưu ở Alt nhằm giúp cho bài viết của bạn có thể tìm kiếm bằng hình ảnh, cũng như tăng mức độ liên quan mật thiết của hình ảnh với bài viết của bạn. Khi tối ưu Alt thì bạn có thể mô tả nội dung của hình ảnh đó hay cách tốt nhất chính là những mô tả có liên quan và chứa từ khóa giúp tăng hiệu quả SEO hơn.
4. Tối ưu thẻ Bold (in đậm)
Trong bài viết, bạn có thể in đậm những nội dung quan trọng, những điều mà bạn muốn nhấn mạnh trong bài viết để người đọc có thể dễ dàng tiếp thu những thông tin đó hơn.
5. Tối ưu Internal link (liên kết nội bộ)
Bạn cần xây dựng cấu trúc liên kết trang tốt, cần liên kết các bài viết có liên quan lại với nhau nhằm giúp người dùng có thể đọc nhiều bài viết hơn, kéo dài thời gian trải nghiệm trang web đối với người dùng , qua đó sẽ được Google đánh giá cao về chất lượng.
6. Tối ưu nội dung
Phần nội dung được đánh giá là quan trọng nhất trong SEO bởi “ Content is King”. Vì vậy bài viết cần cung cấp những thông tin tốt, có ích cho người đọc. Các bài viết không được trùng lặp, copy từ những bài viết khác, được viết với văn phong dễ đọc, dễ hiểu có giá trị cho người đọc.