Google Pagespeed Insights là một bộ tiêu chuẩn đo lường tốc độ và khả năng thân thiện của website do chính Google đề xuất ra. Theo Google, các tiêu chuẩn trong Pagespeed Insights sẽ tập trung vào hai vấn đề chính, đó là tốc độ tải trang và thân thiện với trải nghiệm người dùng. Và nếu các website nào càng được nhiều điểm ở trang đánh giá Pagespeed Insights thì tức là trang đó đáp ứng được càng nhiều các tiêu chuẩn của Google đề ra.
Thực tế, các tiêu chuẩn này không cần bạn phải áp dụng toàn bộ vì không phải tiêu chuẩn nào bạn cũng có thể sử dụng trên mọi trường hợp. Nên nếu bạn xem serie này và không có khả năng làm được một số tiêu chuẩn nào đó thì cứ bỏ qua, vì Google không bắt bạn phải đạt tiêu chuẩn hết.
Và hiện tại, Google Pagespeed Insights có tất cả 16 tiêu chuẩn đánh giá như sau:
Quy tắc tối ưu tốc độ
- Tránh sử dụng chuyển hướng ở trang đích.
- Bật chức năng nén dữ liệu gửi về trình duyệt.
- Cải thiện thời gian phản hồi của máy chủ.
- Cải thiện bộ nhớ đệm ở trình duyệt.
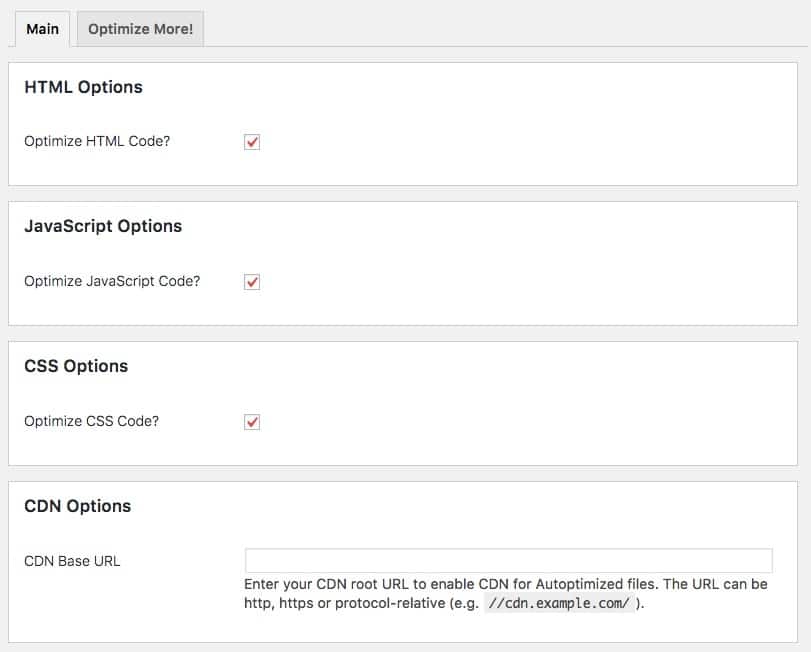
- Nén các tài nguyên CSS và Javascript trên website.
- Nén giảm dung lượng hình ảnh.
- Tối ưu việc chèn CSS vào website.
- Thiết lập thứ tự ưu tiên của nội dung trong website.
- Bỏ chặn Javascript và CSS khi tải trang.
Quy tắc tối ưu hiệu suất sử dụng
- Tránh sử dụng các trình cắm (plugin) để hiển thị nội dung.
- Cấu hình viewport để hiển thị kích thước màn hình phù hợp.
- Tối ưu các nút bấm hoặc liên kết trên website.
- Sử dụng cỡ chữ phù hợp để hiển thị nội dung.
Như vậy, nếu bạn muốn website của mình thân thiện với Google Pagespeed thì hãy chắc chắn rằng là bạn đã áp dụng các quy tắc ở trên. Vậy áp dụng ra sao, làm sao để áp dụng cho WordPress? Đó là những gì mà mình sẽ hướng dẫn bạn làm xuyên suốt các bài hướng dẫn tối ưu Google Pagespeed Insights này.
Tiêu chuẩn đầu tiên: Sử dụng host phù hợp
Nếu bạn hiện tại đang sử dụng các host miễn phí thì đừng làm theo các bài hướng dẫn này làm gì cho mất công, bởi vì có thể tốc độ chậm của nó cũng như hỗ trợ ít công nghệ nên bạn sẽ không thể làm được rất nhiều tính năng. Do vậy, mình khuyến khích bạn sử dụng các host tốt cho WordPress mà những cái tên mình khuyến khích là A2Hosting (có máy chủ Singapore), StableHost, Arvixe (có server Hongkong) đều là các host tốt cho WordPress, tương thích với nhiều plugin.
Ngoài ra, mình khuyến khích bạn sử dụng dịch vụ CloudFlare để tối ưu hoá tốc độ website tốt hơn.
Tránh sử dụng chuyển hướng ở trang đích
Chuyển hướng nghĩa là khi bạn vào một trang nào đó mà bạn lại thiết lập cho nó chuyển hướng (redirect) sang một trang khác hoặc kiểu địa chỉ khác. Tình trạng này thường thấy nhất là với các trang sử dụng tên miền kiểu www.domain.com (có www). Mà theo thói quen của nhiều người thì họ chỉ gõ domain.com lên trình duyệt, nên lúc này webserver cần thêm thời gian để nó chuyển hướng sang kiểu tên miền có www và làm chậm trễ thêm vài giây.
Do đó, mình khuyến khích các bạn không nên sử dụng tên miền có www vì nó sẽ làm người dùng mất thêm thời gian để chuyển hướng, cũng như là nhìn địa chỉ website dài thêm 3 ký tự.
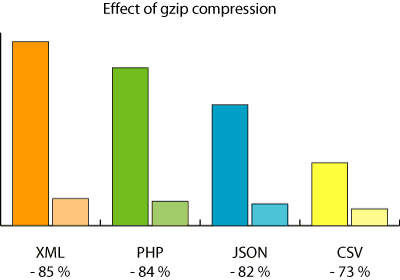
Bật chức năng nén
Chức năng nén ở đây nghĩa là webserver sẽ nén các dữ liệu gửi về trình duyệt theo phương thức HTTP dưới dạng gzip thay vì dưới dạng dữ liệu thô thông thường, lúc này trình duyệt sẽ hiển thị nội dung đã được nén gzip. Và việc nén như vậy có thể sẽ giúp bạn tối ưu tốc độ lên gấp nhiều lần do dung lượng của mỗi lần request đã giảm đáng kể (khoảng 50 – 70% sau khi nén).
Xem thêm: Kiểm tra Gzip trên website tại http://gzipwtf.com/
Để bật tính năng nén Gzip, bạn có thể làm các cách sau:
Nếu dùng plugin W3 Total Cache
Bạn có thể bật tính năng nén Gzip tại Performance -> General Settings -> Browser Cache.

Bật gzip cho W3 Total Cache
Sau đó bạn vào Performance -> Browser Cache và đánh dấu vào tất cả tuỳ chọn “Set expires header“.
Nếu dùng WP Super Cache
Đối với WP Super Cache thì bạn có thể bật Gzip bằng cách vào Settings -> WP Super Cache -> Advanced và đánh dấu vào tuỳ chọn “Cache hits to this website for quick access. (Recommended)” và “Compress pages so they’re served more quickly to visitors. (Recommended)“.

Bật gzip cho WP Super Cache
Đối với Apache
Nếu bạn dùng webserver Apache mà không dùng hai plugin ở trên thì có thể bật Gzip bằng cách chèn đoạn sau vào .htaccess:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
Hoặc nếu đoạn trên bạn chèn vào mà bị lỗi 500 hay không có gzip thì xoá đi và sử dụng đoạn ở dưới.
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
Đối với NGINX
Nếu bạn dùng NGINX và không sử dụng plugin WP Super Cache hoặc W3 Total Cache thì chèn đoạn sau vào file nginx.conf:
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; # Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
Cải thiện thời gian phản hồi của máy chủ
Việc cải thiện này có nghĩa là tối ưu tốc độ của host hoặc máy chủ của bạn đang sử dụng. Nếu bạn sử dụng host thì hãy chắc chắn host của bạn có tốc độ xử lý nhanh như các host tốt nhất cho WordPress. Còn nếu bạn sử dụng máy chủ riêng/VPS thì hãy theo dõi (có thể dùng Newrelic) để theo dõi xem tốc độ xử lý của máy chủ có chậm theo thời gian không, từ đó bạn có thể áp dụng thêm các phương thức lưu dữ liệu đệm khác như Database Cache hoặc Object Cache.
Xem thêm: Các kỹ thuật cache và khi nào nên sử dụng.
Nếu bạn đang dùng máy chủ riêng hoặc VPS thì nên sử dụng EasyEngine hoặc Centminmod để chạy WordPress để có tốc độ phản hồi cao nhất.
Cải thiện bộ nhớ đệm của trình duyệt
Mặc định khi trình duyệt tải các website, nó sẽ lưu dữ liệu đệm (cache) các tập tin tĩnh như hình ảnh, CSS, thậm chí là cả nội dung website nếu bạn có bật gzip ở trên. Nhưng nếu bạn không tối ưu lại thời gian mà trình duyệt được phép lưu cache thì bạn sẽ gặp phải vấn đề là cache quá nhanh hết hoặc quá lâu hết, tối ưu nhất là bạn chỉ nên kêu trình duyệt lưu cache của các file tĩnh trên website của bạn tầm khoảng 1 tháng là đẹp.
Để làm việc này, chúng ta sẽ cần khai báo thêm một đoạn Cache-Control và ETag vào HTTP Header của các file tĩnh, ví dụ của thachpham.com:
HTTP/1.1 200 OK Date: Tue, 16 Jun 2015 17:13:06 GMT Content-Type: image/png Content-Length: 112 Connection: keep-alive ETag: "550032be-70" Expires: Fri, 13 Jun 2025 17:13:06 GMT Cache-Control: public, max-age=315360000 Access-Control-Allow-Origin: * CF-Cache-Status: HIT Vary: Accept-Encoding Accept-Ranges: bytes Server: cloudflare-nginx CF-RAY: 1f7824b54a4905b5-ARN
Đoạn trên có nghĩa là mình đã thêm Cache-Control vào header với tham số public và max-age là 315360000 giây, nghĩa là tập tin này sẽ lưu cache vào trình duyệt trong thời gian 10 năm. Lúc này, đoạn Expires sẽ hiển thị chính xác thời gian mà tập tin này hết cache và đoạnETag nó sẽ chứa một chuỗi giá trị ngẫu nhiên để trình duyệt kiểm tra xem tập tin này có được thay đổi không, nếu có thì nó sẽ xoá cache cũ đi. Như vậy tóm lại, đoạn trên là trình duyệt sẽ lưu cache tập tin này trong vỏng 10 năm nếu người dùng không xoá cache và nội dung tập tin không bị thay đổi.
Để xem HTTP Headers nhanh thì bạn có thể vào http://web-sniffer.net/ và copy một đường link của một file ảnh, CSS hay Javascript trên website của bạn để kiểm tra xem nó đã có các header ở trên chưa.
Thêm thời hạn cache bằng CloudFlare
Nếu bạn sử dụng CloudFlare trên website thì bạn có thể thiết lập thời gian hết hạn của các tập tin tĩnh tại Caching -> Browser Cache Expiration.
Đối với W3 Total Cache
Nếu bạn dùng W3 Total Cache thì khi bật tính năng Browser Cache (xem ở phần nén Gzip ở trên) thì nó đã tự thêm thời gian hết hạn vào các file tĩnh. Tuy nhiên bạn có thể vào Performance -> Browser Cache và đánh dấu vào các dòng như “Set entity tag (eTag)“, “Set cache control header“.
Đối với Apache
Nếu bạn không dùng CloudFlare và W3 Total Cache mà sử dụng webserver Apache thì có thể thêm đoạn sau vào .htaccess:
<ifmodule mod_expires.c> <Filesmatch ".(jpg|jpeg|png|gif|js|css|swf|ico|woff|mp3)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </Filesmatch> </ifmodule>
Hoặc nếu đoạn trên không được thì dùng đoạn dưới đây:
ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days"
Đối với NGINX
Nếu bạn dùng NGINX thì thêm đoạn sau vào file cấu hình domain của NGINX:
# Media: images, icons, video, audio, HTC
location ~* .(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc)$ {
expires 1M;
access_log off;
add_header Cache-Control "public";
}
# CSS and Javascript
location ~* .(?:css|js)$ {
expires 1y;
access_log off;
add_header Cache-Control "public";
}
Lời kết phần 1
Phần này chúng ta đã hiểu qua về cơ chế đánh giá điểm số Google Pagespeed Insights trên website, và chúng ta cũng đã tối ưu website của mình dựa vào 4 tiêu chuẩn đầu tiên trong Google Pagespeed. Ở phần tiếp theo chúng ta sẽ tiếp tục làm các tiêu chuẩn khác nhé.
Xem tiếp bài trong serie
Phần kế tiếp: Tối ưu Google Pagespeed Insights cho WordPress – Phần 2





 Nếu bạn là coder thì có thể xem qua bài Authoring Critical Above-the-Fold CSS của CSS-Trick để có thể sử dụng SASS + Grunt Task để tối ưu việc này.
Nếu bạn là coder thì có thể xem qua bài Authoring Critical Above-the-Fold CSS của CSS-Trick để có thể sử dụng SASS + Grunt Task để tối ưu việc này. Lời kết phần 2
Lời kết phần 2 Sau đó chọn tab Network.
Sau đó chọn tab Network. Và tải lại website, bạn sẽ thấy nó thống kê thứ tự các thành phần được tải trước, số lần yêu cầu truy cập và tổng thời gian cho việc tải.
Và tải lại website, bạn sẽ thấy nó thống kê thứ tự các thành phần được tải trước, số lần yêu cầu truy cập và tổng thời gian cho việc tải.
 Bạn cũng đừng có nghĩ là điểm Pagespeed Insights cao là thân thiện với SEO, không có, Google không có nói vậy. Nói tóm lại nó chỉ là một cái chuẩn như W3C, bạn khong đạt 100% cũng không chết ai.
Bạn cũng đừng có nghĩ là điểm Pagespeed Insights cao là thân thiện với SEO, không có, Google không có nói vậy. Nói tóm lại nó chỉ là một cái chuẩn như W3C, bạn khong đạt 100% cũng không chết ai.